Plugin-ul este actualizat în mod constant și pot fi atribuite cele mai bune plugin-uri WordPress.
Descărcați și instalați plugin-ul

Citește și: Cum se mută Joomla la Wordpress
Configurarea plugin-ul Global Content Blocks
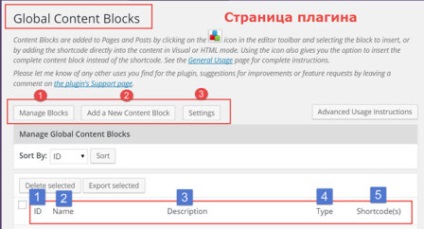
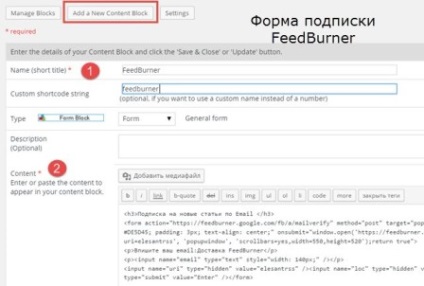
Ca atare, nu există nici setări plug-in. După activarea plugin-ul din meniul consola apare: Global Blocuri de conținut. Pe pagina de plug-in, a se vedea fila Controale:

- Gestionați blocuri (1) - blocuri de plug control;
- Adăugați un conținut Blocuri (2) - adăugarea de blocuri;
- Setarea (3) - blocuri de import de la un alt site.
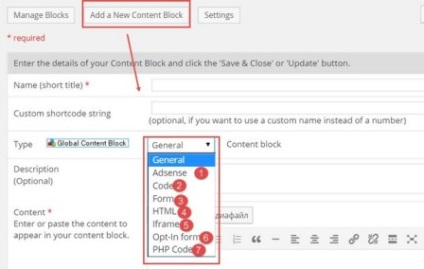
Introduceți cod arbitrar în posturi și pagini WordPress folosind plugin Global Content Blocks
Ușor de a lucra cu plugin-ul:

- cod arbitrar (cod);
- cod AdSense (AdSense);
- Text (general);
- HTML;
- Un cadru (iFrame);
- Formular (Form).
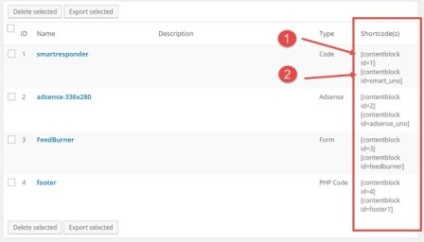
După ce creați un bloc, acesta va apărea în lista de blocuri. În coloana „SHORTCODE“ lista de blocare a se vedea SHORTCODE, care corespunde blocului creat. Coloana ID vedea identificatorul unic al blocului.

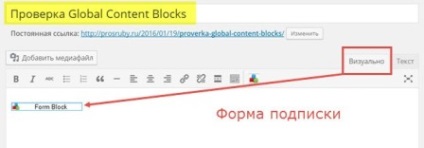
Cum se introduce un bloc în înregistrarea
Există două opțiuni pentru a insera blocul creat în intrarea:
Exemplele se introduce coduri
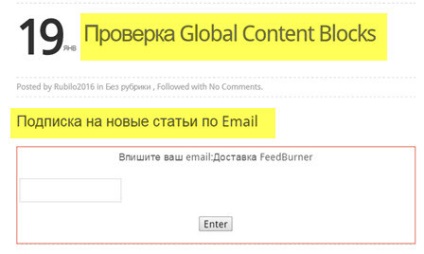
Introduceți codul formularului de subscriere



Citește și: Rafinarea poștală JetPack
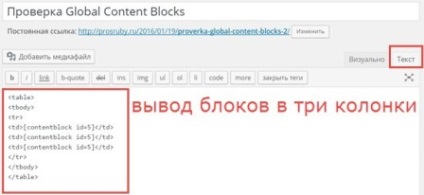
Inserați codul în două sau trei coloane
Pentru a insera codul de cod sau de text în două sau trei coloane din tabelul de numere scurte de inserare. HTML sintaxa.


Introduceți codul PHP în șablon
Pentru a introduce codul PHP în șablon utiliza următoarea structură:
Rețineți că, atunci când adăugați blocul de conținut poate face atașament și atașați un bloc la altul. De ce o fac? De exemplu, creați un formular de subscriere și introducându-l în descriere frumos ca trei coloane.