Acest articol va arăta destul de bune instrumente care vă puteți testa site-ul dvs. pe un dispozitiv mobil și check cross-browser
Aceste instrumente vor simplifica de multe ori site-ul de testare pe adaptabilitatea, afișajul corectă a site-ului pe dispozitive mobile și tablete.
Nu uitați că un site optimizat în mod corespunzător va ajuta să faci bani, deoarece site-urile pentru acest lucru și a creat 🙂
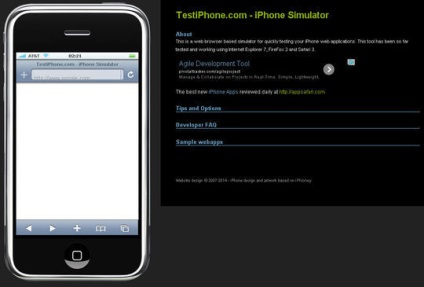
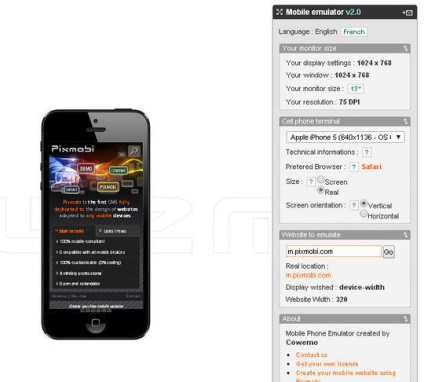
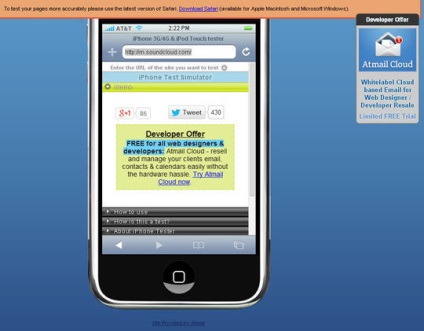
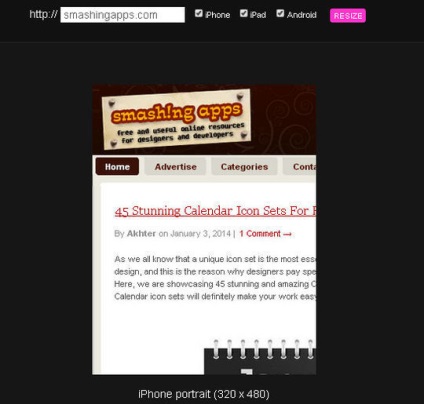
Acest browser web-based de simulare pentru testarea rapidă a iPhone aplicatii web.


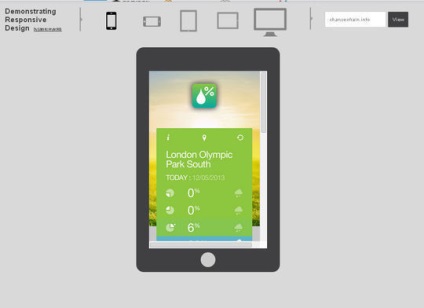
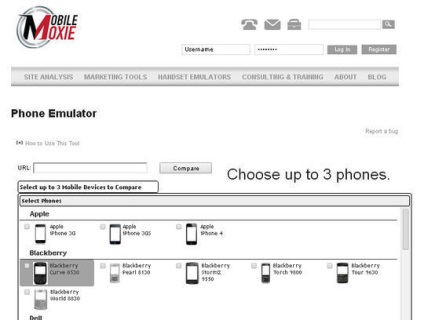
Acest serviciu este conceput astfel încât să puteți testa un site web în diferite rezoluții ale dispozitivelor mobile.


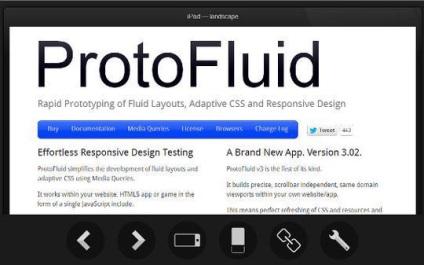
ProtoFluid simplifică dezvoltarea de aspecte sensibile și adaptive

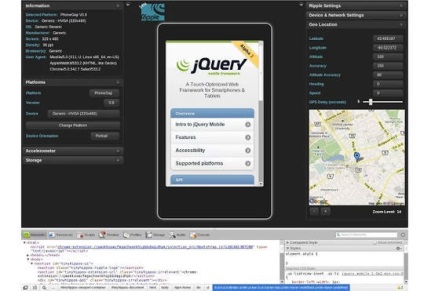
iPhoney este un simulator de web iPhone. Acesta este destinat pentru dezvoltatori și designeri care dezvoltă Web-site-uri și aplicații pentru iPhone.

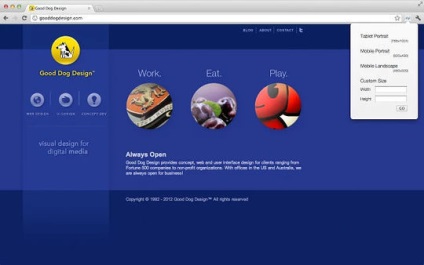
Un alt serviciu pentru testarea adaptivă site-ul dvs., încercați.

App pentru Google Chrome, bazat pe HTML5 va contribui la dezvoltarea aplicației și a le testa imediat.

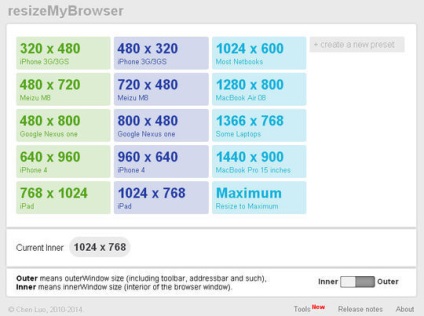
Simplu, confortabil și frumos „resayzer“ browser-ul. Faceți clic pe rezoluția dorită și Resize browser-ul meu creează o fereastră nouă de dimensiunea dorită

Numele vorbește de la sine, iubitorii de iPhone 😉

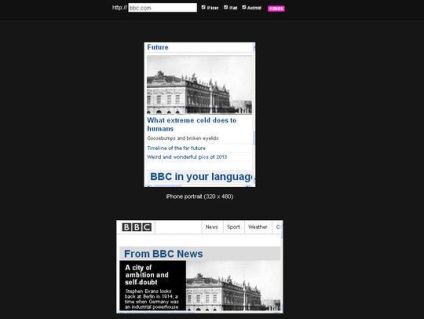
Serviciul va testa capacitatea de adaptare a site-ului.

Testați site-uri adaptive.

Acest serviciu vă permite să vă permite să introduceți dimensiunea dorită a ferestrei pentru a testa site-ul dvs. pe diferite dispozitive.




Un alt serviciu pentru a testa designul receptiv

Acest serviciu vă permite să testați aspectul cross-browser-ul în zeci de browsere cu rezultate instantanee.

Un alt serviciu pentru testarea site-cross-browser

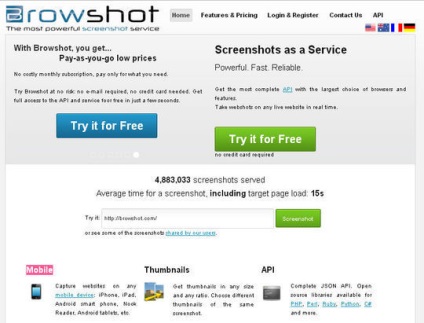
Ei bine, care nu a auzit de acest serviciu. Acest lucru vă permite imagini de ieșire de pe site-ul dvs. în diferite browsere.