Cu siguranță ați văzut site-uri cu bare de defilare originale. Acest lucru se realizează prin utilizarea noii proprietăți CSS defilare webkit-bara de derulare. Din păcate, ea funcționează doar în browser-ul WebKit motorului. Dar jQuery este acceptat în aproape toate browserele. Să facem un stil scrollbar.
Această caracteristică este acceptată versiuni de Google Chrome pentru computere desktop și dispozitive mobile, Apple Safari. Flock. OmniWeb. Chiar dacă a crea un design doar pentru aceste browsere fără a utiliza jQuery. va fi capabil să acopere doar 72% din utilizatorii de Internet. Dar dacă nu sunteți alergic la programarea, puteți fi siguri că fiecare vizitator va vedea scrollbar dumneavoastră frumos stil.
Styling scrollbar
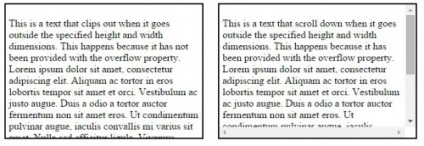
barele de derulare sunt puse în aplicare în cazul în care conținutul este mai mare decât lățimea ferestrei containerului. Cu aceasta veți obține posibilitatea de a stiliza iframe. elementele div și câmpul de introducere a textului. Iframe, și zona de text a ferestrei de browser-ul este adăugat automat la bara de defilare din partea de jos, în cazul în care conținutul este în afara zonei vizibile. Cu toate acestea, în recipiente trebuie să furnizeze informații suplimentare pentru browsere. Setarea valorilor de proprietate supraplin parcurgere spune browserul pe care doriți să afișeze o bară de defilare în cazul în care conținutul de deversează fereastră:
Acest cod CSS defilare va afișa o bară de derulare (dreapta)

Folosind pseudo-elementele CSS pentru a personaliza bara de derulare
IE5.5 a fost primul browser pentru a sprijini stiluri de bază pentru defilare. Folosind proprietatea scrollbar-fata-culoare. Poți fi schimba culoarea barelor de defilare. Cu toate că nu este de a adăuga o varietate mai mare, dar încă mai bine decât bara de defilare standard, în browser. Din moment ce această proprietate este încă acceptată în Internet Explorer. acesta poate fi utilizat pentru utilizatorii care preferă acest browser.
Pentru browser-ul bazat pe WebKit cu CSS, există mai multe opțiuni pentru coafare: schimba culoarea și lățimea de bare de defilare, cursoare. Elementele scroll pot fi selectate folosind următoarea pseudo.
- . webkit-scrollbar - vă permite să reglați lățimea și culoarea barei de defilare. În cazul în care pseudo-Set, WebKit de redare de pe scrollbar sale built-in și utilizează setările specificate pentru CSS div parcurgere. Vă rugăm să rețineți că acest lucru va selecta toate barele de defilare sunt prezente pe pagină. Dacă doriți să personalizați bara de derulare pentru un anumit element, trebuie să utilizați această proprietate pentru un anumit element:
- . -webkit-scrollbar-degetul mare - Acest cursor scrollbar (ceea ce păstrați și defilare). Acesta poate fi o culoare sau de a folosi un gradient ca fundal. Exemplu de implementare:
- . -webkit-scrollbar-track - vă permite să setați pista de defilare (calea de circulație a cursorului). Sintaxa pentru parcurgere pseudo CSS:
- . -webkit-scrollbar-buton - Dezvoltatorii CSS3 pierd din vedere butoanele mici la capetele barei de derulare. Ele pot fi de asemenea configurat, deoarece acestea ajuta atunci când pagina este lung și devine scrollbar prea mic pentru a derula. Această proprietate este stilul de colțurile superioare și inferioare (sau stânga și dreapta pentru barele de defilare orizontale):
- . -webkit-scrollbar-colț, - poate face față cu o situație în care există două bare de defilare, și se intersectează în colțul:
Iată câteva exemple care demonstrează proprietățile de rezistență ale defilare CSS.
Personalizați bara de defilare folosind Jquery
Cu acest plugin puteți crea defilare pentru toate tipurile de browsere. Așa că v-aș sfătui să-l folosească pentru a economisi timp și să acopere toate browserele dintr-o dată:
Dacă doriți să modificați sulul CSS la setările implicite furnizate de JScrollPane. aveți nevoie pentru a edita stilul elementelor corespunzătoare:
scrollbar personalizate nu mai sunt o raritate. Le veți găsi pe majoritatea site-urilor și blog-uri. Și JScrollPane a devenit mult mai ușor de a crea și a afișa o bară de defilare stilizat în toate browserele. Sper ca acest tutorial a fost util pentru tine.
Traducerea articolului „Scrollbar styling folosind CSS si jQuery“ a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.