Bună ziua dragi prieteni!
Astăzi vrem să vă spun despre o pagină de destinație de derulare lină către elementul dorit.
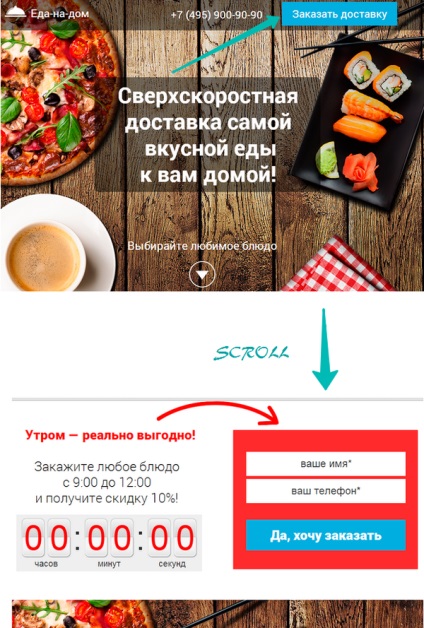
derulare lentă (sau o derulare lină) permite vizitatorilor pentru a naviga prin secțiunile de destinație, nu pierde contactul vizual cu offera conținutul.
Puteți vedea un exemplu de magazin de destinație LPgenerator. Pe această pagină, defilarea lină este declanșată făcând clic pe butonul „COMANDA“.
Aș dori, de asemenea, să vă atrag atenția asupra faptului că utilizarea Defilare lină restante și în combinație cu un meniu static. Anterior, am publicat linii directoare pentru crearea unui meniu static. care simplifică în mod semnificativ de navigare pe Aterizare cu un volum mare de informații și pentru a îmbunătăți conversia.
Deci, noi oferim ghid ilustrat detaliat pentru a crea o derulare lină un singur element:

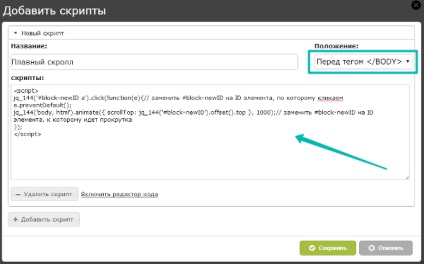
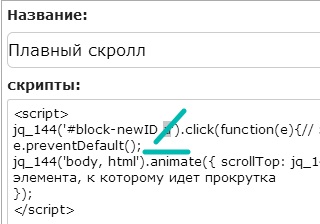
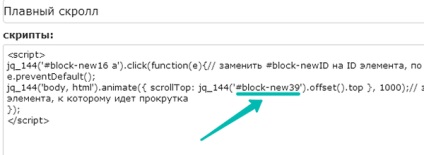
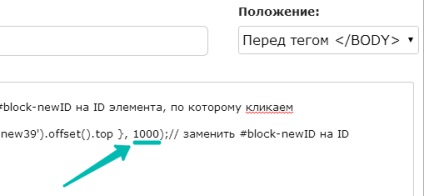
2) Copiați codul:
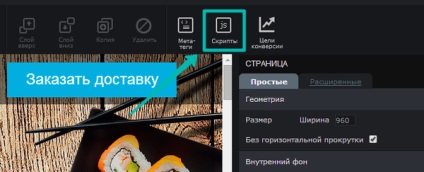
3) Cu „script“ instrument inserați codul copiat în pagina
Setați poziția codului: „Înainte de a tag-ul