
În această lecție vom lua în considerare caracteristicile de aplicare Instrumentul Lățime Stamp bitmap și obiecte vectoriale pentru a crea ilustrații destul de complexe, în stilul de gravura. Veți învăța, de asemenea, cum să folosească umbrire creat cu propriile sale mâini, și ștampila presetări lățime. Acum, pentru a crea amprentele trebuie doar sa ai WidthScribe2.
În acest tutorial am folosit o fotografie struguri cu Shutterstock. Să inserați o imagine raster în Adobe Illustrator (File> Place.).

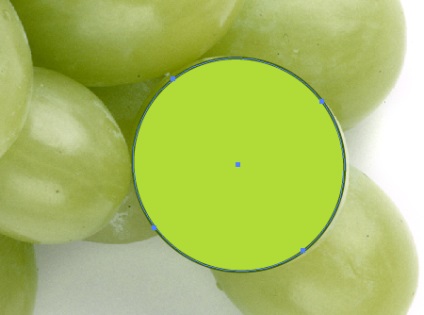
Ia Ellipse Tool (L) și de a crea o elipsă, forma care va corespunde cu forma uneia dintre boabele de struguri. Alegeți pentru a umple o culoare verde deschis, setați lățimea de accident vascular cerebral la 1px si culoare verde închis.

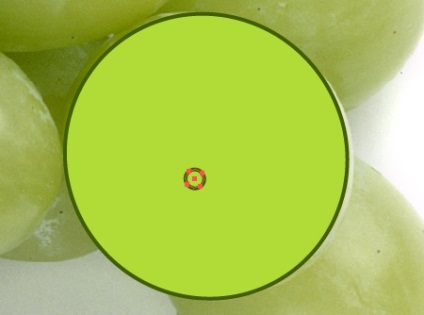
Acum, creați un alt elipsă cu aceleași proprietăți, dar mai mici. Am pus acest cerc ușor sub centrul primului cerc.

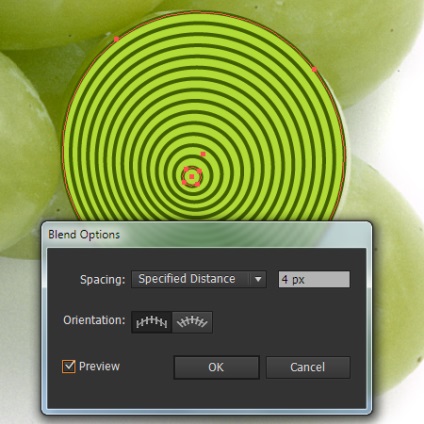
Selectați atât circumferențial și mutați Object> Blend> Marca (Option / Alt + Cmd / Ctrl + B). Faceți dublu clic pe pictograma Tool Blend (W) în panoul Instrumente și setați specificat Distanța = 4px în caseta de dialog Opțiuni Blend.

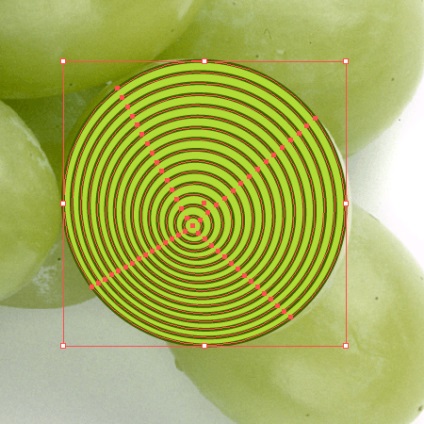
Acum du-te Obiect> Blend> Expand.

În mod similar crea obiecte vectoriale pentru toate fructe de pădure, observând poziția lor în raport cu cealaltă.

Evidențiere și grup toate obiectele vectoriale (Cmd / Ctrl + G).
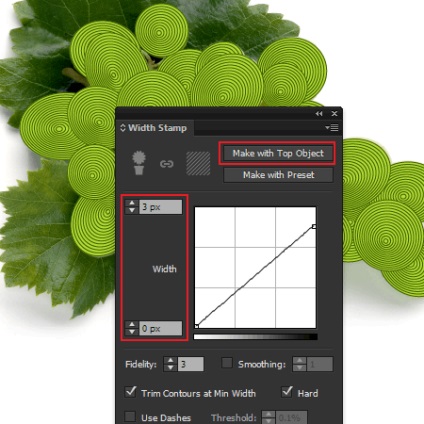
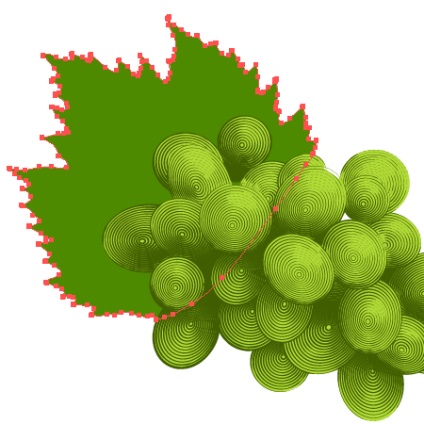
Selectați un grup de vector și bitmap obiecte. Deschideți Timbrul Lățime panou (Fereastră> Lățime Scribe> Panou Timbru lățime). Acum, faceți clic pe butonul Efectuați cu obiect Top. Stabilirea o valoare minimă și maximă pentru lățimea.

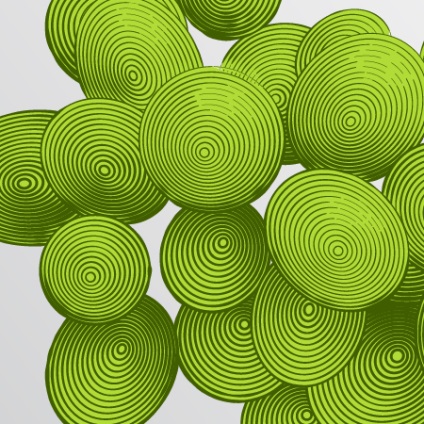
Dupa cum se poate vedea cursa de obiecte vectoriale sunt o modalitate de lățime variabilă, care corespunde cu distribuția de lumină și umbră pe boabele de struguri.

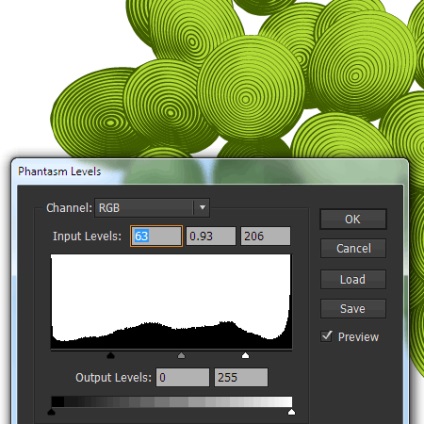
După aplicarea funcției Stamp Lățime, avem capacitatea de a edita bitmap folosind Fantasmă plugin. Selectați o imagine din panoul Straturi, apoi du-te Efect> Fantasmă> Levels .... Prin controlul nivelurilor din caseta de dialog, putem vedea ce efect se produce în modul de grosime variabilă. Scopul nostru - pentru a realiza ilustrații mai expresive.

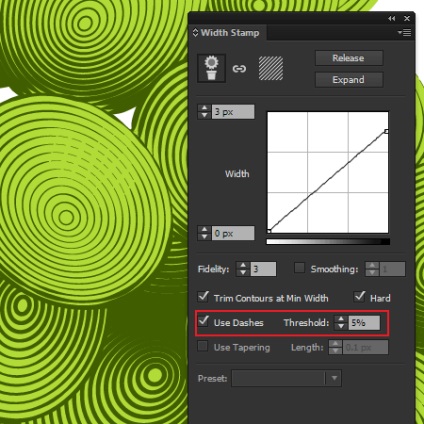
Putem folosi opțiunea din panoul Stamp cratimele Lățime, ceea ce va face traseul punctat zona cea mai luminată. Parametrul Prag determină limita la fața locului în care va fi punctată calea.

Cu ajutorul unuia dintre instrumentele de desen, cum ar fi Pen Tool sau Instrumentul InkScribe, a crea obiecte vectoriale între fructe de pădure. Umple aceste obiecte sunt de culoare verde închis, care se potrivește cu culoarea boabelor de accident vascular cerebral.

Vom proceda la crearea unei foi. Ca o imagine de referință voi folosi frunze de struguri cu Shutterstock. Introduceți o imagine în documentul curent.

Bazat pe imagine, a crea o foaie formă vectorială și conturul. puteți utiliza Schița instrument dinamic (Dynamic Sketch plug-in) pentru operarea rapidă și ușoară


Acum creați venele de pe o frunză.

Utilizarea dinamică Sketch Tool sau Creion Tool (N) pentru a crea foaia de umbrire, care corespunde zonelor întunecate ale imaginii.

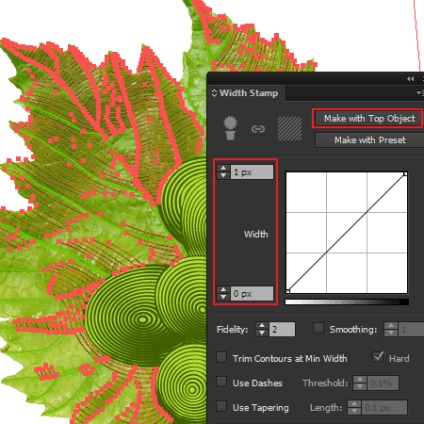
Rotiți trapa în modul de grosime variabilă, astfel încât acestea să se potrivească cu umbra intensității imaginii. Pentru a face acest lucru, selectați umplere și bitmap, apoi faceți clic pe butonul Efectuați cu obiect de top de pe panoul de timbre Lățime. Stabilim maximă și valoarea minimă pentru lățimea căilor.

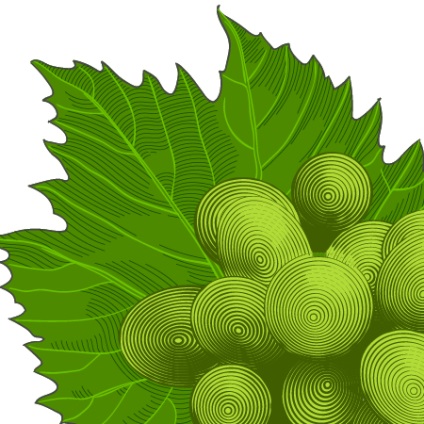
Acum foaie noastră este gata și așteaptă ...

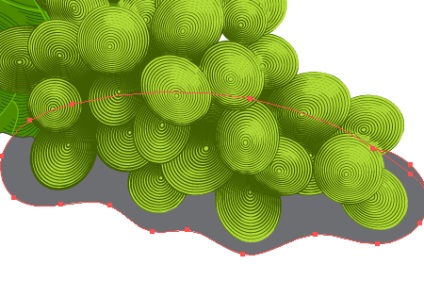
Creați o umbră picătură din struguri. Desenați forma umbră și se aplică de umplere obiect gri.

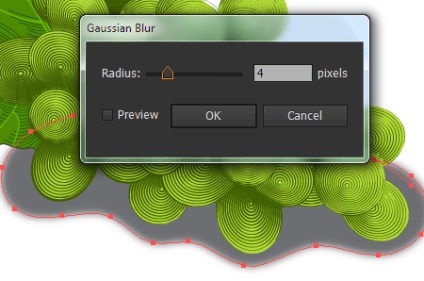
Pentru a estompa marginile umbra du-te Effect> Blur> Gaussian Blur. și setați raza neclaritate corespunzătoare în caseta de dialog.

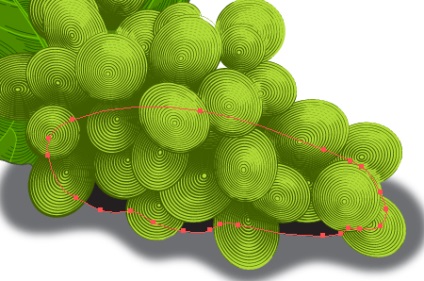
Acum, creați o altă formă pentru a umple cu culoarea neagră așa cum se arată în figura de mai jos.

Grupul doi a creat obiectul.
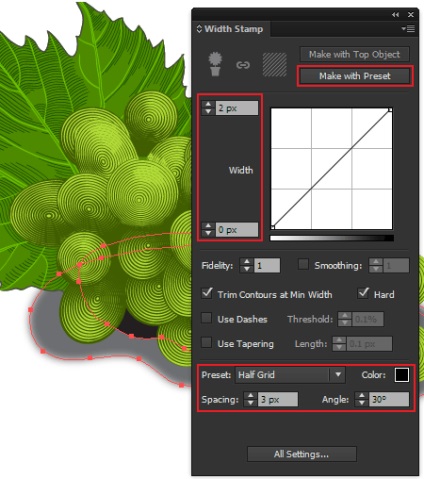
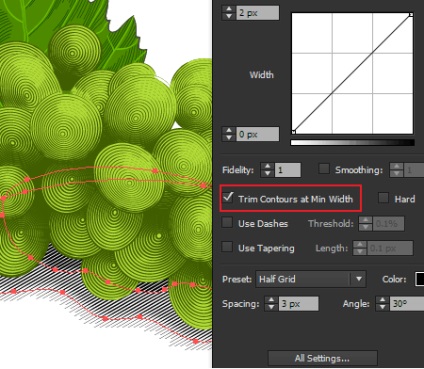
Selectați grupul, apoi faceți clic pe butonul de presetare cu Efectuați panoul Stamp Lățime. Am stabilit valoarea minimă și maximă pentru lățimea căilor, selectați o presetare - Jumătate Grid, set Spațiere: 3px și unghiul: 30 de grade.


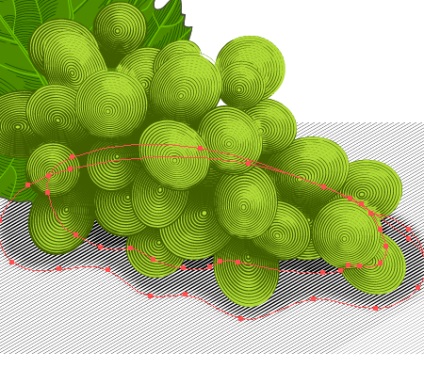
După cum puteți vedea, Stamp Tool Lățime poate fi, de asemenea, aplicate la obiecte vectoriale. Pentru a hatch nu sa extins dincolo de opțiunea nota umbra Trim Contururile la Min Lățime.

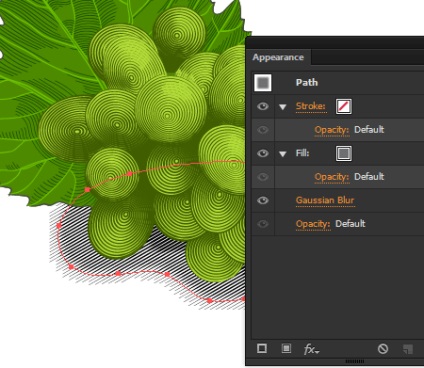
Așa cum este cazul cu obiecte bitmap, puteți modifica obiectele vectoriale după aplicarea Stamp Tool Lățime. De exemplu, puteți modifica forma lor și de a controla parametrii efectelor aplicate.

Adică Lățimea Stamp obiect este obiect dinamic și ușor configurabil. Acum, struguri meu arata ca.
