UX specialiști de la Institutul Baymard, textele pe care le-am publicat recent anterior înfășurate studiile regulate, accentul a fost anunțată în titlul acestui articol întrebării. Care dă un efect mai bun în ceea ce privește ușurința de utilizare, valoarea de conversie a cecului mediu?

În general, următoarele rezultate. Paginare a fost și rămâne cel mai popular mod de a sparge în jos conținutul. În același timp, în timpul experții de testare uzabilitate Baymard a constatat că o mai bună paginare rulează o grămadă de buton „Arată mai multe produse []“ și „încărcare leneș“. defilare infinit, la rândul său, nu poate ajuta doar pentru a elimina obstacolele din calea vizitatorului, dar au, de asemenea, efectul opus, adică, proprietăți rău vândute și gradul de utilizare a magazinului online.
participanții la testul Opinii

Pe lângă derularea fără sfârșit permite de multe ori vizitatorul pentru a ajunge la subsol, iar apoi el se așteaptă să găsească link-uri utile, care îi va permite să contacteze magazin pentru a afla mai multe despre livrare și plată, și așa mai departe. N.
Butonul „Arată mai multe [produse]“ nu este foarte popular: doar 8% din magazinele online studiate folosesc această soluție. În același timp, în comparație cu paginare, acest buton creează o sarcină cognitivă mai mică - vizitatorul răspunde la o întrebare simplă: „Da (arată mai multe bunuri)“ sau „Nu (nu arată)“ - și necesită o acțiune simplă. Acest fapt - necesitatea de a face ceva - oferă o cantitate mai mare de atenție acordată produselor individuale decât atunci când se utilizează infinit de defilare. Astfel, butonul „Arată mai multe [produse]“, în diferite variante și în legătură cu sarcina „leneș“, pretinde a fi cea mai bună soluție.
În continuare, considerăm trei dintre următoarele variante:
Butonul „Afișează mai mult [produse]“ la pagina SERPs internă, în mod ideal fiind umplut în mod dinamic, în funcție de relevanța cererii;
Butonul „Afișează mai mult [produse]“ în Mobile, implicit, lansează mai puține bunuri decât versiunea desktop.
Deci, cea mai bună soluție este o detaliere a cantității de conținut o grămadă de buton „Arată mai multe produse []“ și de încărcare „leneș“. Pe primul ecran ar trebui să încărcați la 10 la 30 de produse, apoi încă 10 până la 30, atunci când un vizitator derulează pagina de până la 50-100 elemente, puteți afișa butonul „Afișează mai mult.“ Lazy loading aici - optimizarea vitezei ieșire a metodei mărfurilor și sarcina pe server.
Valoarea exactă a mărfurilor, care ar trebui să fie afișate pentru a arăta vizitatorilor „Afișează mai mult“ buton, în funcție de grupa de produse. Deci, pentru mărfurile, care sunt selectate pe baza caracteristicilor - electronice, electrocasnice, etc - .. Mai bine să-și retragă o sumă mai mică, același grup vizual - imbracaminte, mobilier, etc - .. Ei bine acceptat și atunci când o singură încărcare apare mai mult sumă.

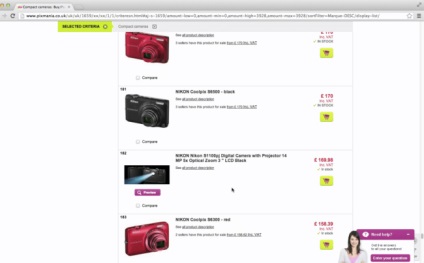
Punerea în aplicare a ligamentelor cheie „Arată mai multe [produse]“ și de încărcare leneș în Crutchfield magazin online. 20 este mai întâi mărfurile încărcate imediat ce sulurile de vizitatori în josul paginii până la data de 10, alte 20 de bunuri încărcate. „Afișează mai mult“ buton apare după al 40-lea al mărfurilor.
Lipsa de încărcare „leneș“, precum și defilare infinit - în creștere în mod constant cursorul, care permite nu se deplaseze numai rapid în jurul paginii, dar, de asemenea, oferă o idee despre lungimea sa. Ca încărcare „leneș“ și defilare fără sfârșit împiedică vizitatorul la subsol. În combinație cu butonul „Mai multe“, acest dezavantaj este compensat, de fapt, apariția butonului. Dar dacă vrei să faci totul cât mai bine posibil, face cursorul este inițial dimensiunea care corespunde înălțimii paginii. Deci, vă oferă vizitatorului o adevărată reprezentare a adevărata lungime a paginii.
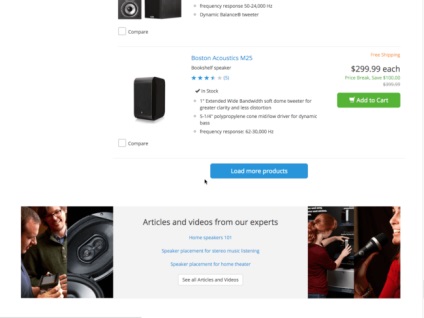
Butonul „Arată mai multe [produse]“ la pagina serps internă
În acest sens, următoarele recomandări pot da cele mai bune rezultate.
Încărcați de la 25 la 75 de articole în rezultatele căutării imediat, iar restul - de încărcare „leneș“, în aceleași proporții.
Nu utilizați niciodată infinit derula pagina de rezultate ale căutării.
Pe pagina SERPs paginare funcționează, dar încă mai bine să utilizați un buton „Afișează mai mult.“ Și el și cealaltă metodă este bună, deoarece acestea nu provoacă o scanare rapidă a listei, și dau un stimulent mai puternic pentru control.
Și totuși, numărul afișat într-o singură încărcătură de mărfuri poate fi determinată în mod dinamic, pe relevanța acestora pentru interogarea. Deci, în cazul în care pentru o anumită interogare este prezent în intervalul de la patru la zece mărfuri foarte relevante, și orice altceva în legătură cu cererea nu este suficient, aceste patru decenii pot fi afișate dintr-o dată. Așa că le va oferi o atenție maximă. Tot ceea ce este mai puțin relevant cerere - sub butonul „Afișează mai mult [produs].“
„Arată mai multe [produse]“ în Mobile
Rezultatele studiilor de versiuni mobile de magazine online, care a durat un an, indică în mod clar faptul că paginația - nu cea mai bună soluție. În cazul în care dimensiunea redusă a ecranului, introduceți butoanele de pagină dificilă. În plus, fiecare tranziție conduce la o nouă încărcare a paginii, iar acest lucru nu sunt vizitatorii mobili se bucură în mod special.
Infinit de defilare aici are același dezavantaj ca și în versiunea desktop: nu permite accesul la subsol. În procesul de testare, sunt de așteptat aproape toate testeri pentru a găsi în subsolul importante link-uri - .. Pe versiunea desktop, pentru informații despre livrare și plată, etc. În contextul micului ecran, problema a fost exacerbată.

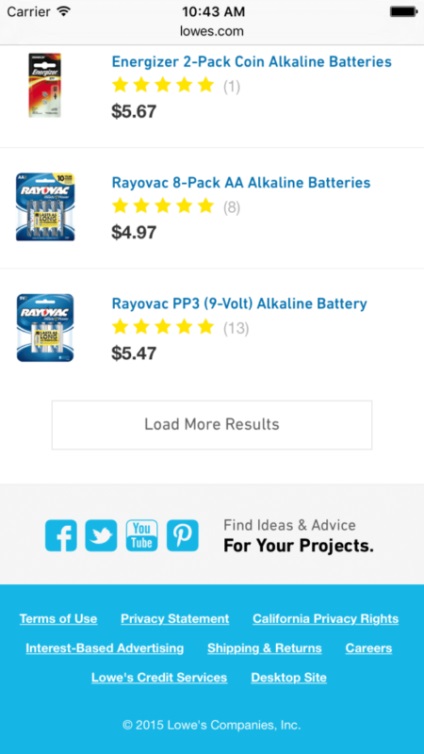
magazinul Lowe mobil on-line, utilizați butonul „Arată mai multe produse [].“ Și subsol disponibile, iar pagina nu este reîncărcată.
Astfel, cea mai bună soluție pentru mobil - butonul „Afișați mai multe [produse].“ Astfel, telefoane mobile are unele constrângeri unice.
Dimensiunea ecranului mai mic. Prin urmare, se poate afișa două sau trei produse. În cazul în care mobilă pentru a utiliza versiunea desktop a instalației și a sarcinii dintr-o dată, de exemplu, 50 de produse, vizitatorul nu poate ajunge la subsol, dacă este necesar.
În acest sens, versiunea mobilă de magazine on-line este recomandat să se descarce imediat 15-30 produse și aruncați „leneș“ de încărcare. Odată ce vizitatorul a ajuns la sfârșitul listei, arată-l pe butonul „Arată mai multe produse [].“
Important: Suport complet pentru butonul „Back“ folosind history.pushState
La punerea în aplicare butonul „Afișați mai multe [marfă]“ ar trebui să fie luate în considerare cu atenție activitatea browser-ului butonul „Înapoi“. Mai mult de 90% din toate magazinele online, capturate în studiul Baymard și de a folosi „Afișați mai multe“ nu au crezut că această nuanță. Ce așteaptă utilizatorul care a apăsat butonul în mod repetat, și apoi încearcă să se întoarcă la pasul anterior, făcând clic pe browser-ul corespunzător „Înapoi“?

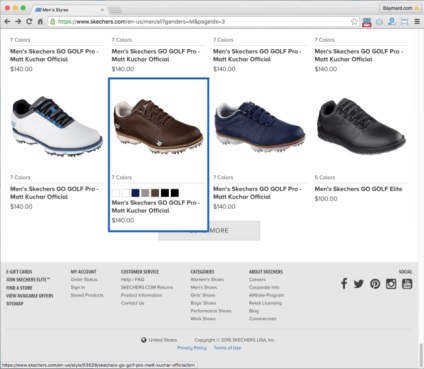
Răspunsuri în magazinul online Skechers: mai mult apasați butonul Load pentru a genera o nouă adresă URL. Prin urmare, atunci când faceți clic pe butonul browser-ul „Back“, vizitatorul ajunge la o parte anterioară a listei.
O modalitate bună - funcția de utilizare history.pushState () din arsenalul API History HTML5. Puteți apela URL-ul folosind butonul „Arată mai multe produse []“ și, în consecință, face magazinul de reacție on-line prin apăsarea unui browser butonul „Înapoi“ este la fel ca ceea ce vizitatorul se așteaptă să primească.
Companii și servicii: Skechers
Pastel, razvedplatforma pentru marketing piese mii de site-uri și pagini de diferite companii care operează pe piețele locale și globale. Experții Pastel O atenție deosebită plătească paginile de destinație, care în Web de astăzi, foarte mulți. După analizarea 1000 de destinație cea mai de succes recent, au identificat 5 caracteristici care unesc aceste pagini de destinație și, probabil, într-o mare măsură, contribuie la eficiența lor ridicată.