Dacă te uiți la Adobe Experience Design (Adobe XD), aplicarea Adobe Creative Cloud, îți dai seama repede că acest lucru este un curcubeu care vine dintr-un unicorn pentru web designeri. Dar te înșeli ... E chiar mai bine! Crearea primului proiect de design în Adobe XD
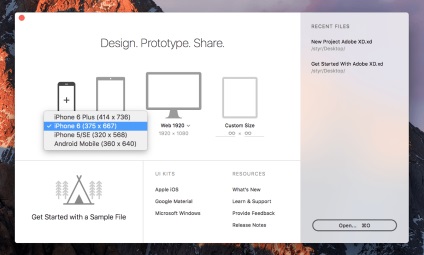
Imediat după deschiderea Adobe XD. veți vedea o gamă largă de opțiuni pentru a crea un design pentru mobil, desktop, tabletă și capacitatea de a crea modele de dimensiuni personalizate. Sau puteți să faceți clic pe „Începeți cu un fișier exemplu“ (aceste specii, vom folosi a doua parte a fișierului de articol, atunci când vă spun despre modul de prototipuri).
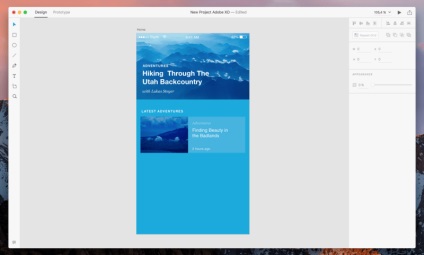
Să începem prin crearea unui spațiu de lucru pentru iPhone 6. Primul lucru pe care trebuie să faci - se numește un spațiu de lucru. De exemplu, „Acasă“. Faceți dublu-clic pe numele spațiului de lucru pentru a schimba numele.

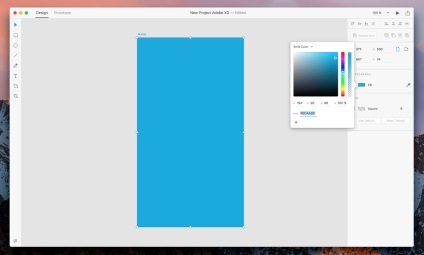
fundal Schimbarea spațiului de lucru
După selectarea spațiul de lucru, veți vedea panoul de proprietăți de pe partea dreaptă. Dați clic pe „Fill“ sub „Aspect“ și schimba culoarea de fundal a spațiului de lucru.

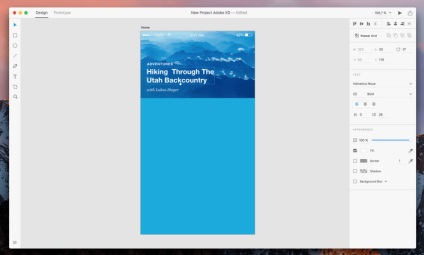
Crearea unui capac de ecran
Pentru pălării, vom folosi imaginea și textul. Du-te la File> Import pentru a importa imaginea, sau trageți-l în spațiul de lucru. În continuare, vom folosi instrumentul „Text“ (scurtătură T) și introduceți textul. Aveți posibilitatea să modificați proprietățile textului (dimensiunea fontului, font, kerning) în proprietățile panoului de pe dreapta.
Indicație: Puteți utiliza kiturilor UI Apple a iOS, materiale Google și Microsoft Windows folosind File> Open Kit UI și alege orice doriți. Voi folosi la Apple UI Kit pentru a insera rânduri în starea de proiectare.

Adăugarea de zona de continut
Adăugați zona de conținut sub capacul cu instrumentul „dreptunghi“ (scurtătură R). Ca de obicei, puteți modifica proprietățile panoului din dreapta. Puteți schimba zona de conținut și de a insera o imagine și text așa cum se arată în etapa anterioară.

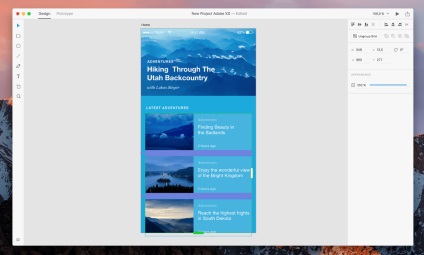
duplicare Grid (unul dintre instrumentele mele preferate!)
Pentru dublarea zonei de conținut, utilizați instrumentul Repetare grilă. Selectați elementele de copiere dorite prin organizarea Shift. Selectați o zonă de conținut, imagine și elemente de text. Apoi faceți clic pe butonul Repeat Grid în panoul Proprietăți. Acum, că zona are un chenar verde și două jetoane pe care le puteți utiliza pentru a duplica conținut orizontal sau vertical.
Sfat: Puteți selecta diferite imagini și glisați-le la imaginea duplicată. Imaginea anterioară va fi înlocuită cu alegerea ta. Acum puteți modifica textul pentru fiecare domeniu în parte, dar amintiți-vă că, atunci când modificați un element de stil, acesta va fi aplicat tuturor celorlalte domenii!

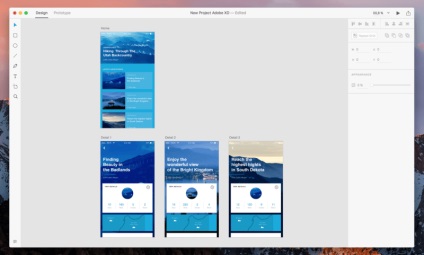
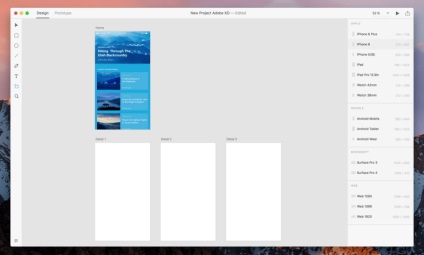
Creați mai mult spațiu de lucru pentru proiectul dumneavoastră
După crearea design-ul „Home“, puteți adăuga spații de lucru la proiect (celelalte etape, de exemplu). Hot cheie „A“, se va deschide instrumentul artboard. unde puteți alege dimensiunea de noua zona spre dreapta în aplicație. Faceți clic pe lângă primul loc de muncă și apare o nouă zonă de lucru.

Studiul procesului
Acum puteți încerca ceea ce am descris mai sus, și pentru a crea spații de lucru mai strânse pentru design-ul!