
Textul atașat la imaginea nu arata estetic plăcut, și este dificil de citit. Ce să faci, cum să se stabilească situația?
Să ne uităm la cum să iasă din această situație, și să stabilească distanța necesară de text din imagine.
De fapt, destul de o mulțime de moduri, chiar și un plug-in special a lansat, numit Imagini avansate Stiluri. Deci, suporterii plugin se poate descărca și instala plugin-ul. Pentru a afla cum să instalați plug-in-uri am scris deja.
Cum se dezlipi o imagine a textului
Dar noi nu vom livra un blog inutile plug-in-uri și să aplice o metodă simplă și convenabilă.
Există mai multe atribute pentru stabilirea liniuțele text de pe marginea imaginii. Luați în considerare cele mai importante:
hspace = »10" - setează padding pe verticală (adică laturile din stânga și dreapta)
vspace = »10" - stabilește liniuțe orizontale
Aici este un cod și o imagine au fost pentru a insera:

Un astfel de cod și oțel imagine după introducerea:

rame roșii Eu te-am atras mai bine să vedem cum pixelii în orice loc pentru a obține indentare. După cum puteți vedea, imaginea este mutat de la marginea de 20 de pixeli, iar textul a plecat de la marginile imaginii de 20 de pixeli.

Valorile pe care le poate specifica orice, dar dezavantajul este că marjele sunt numiți din toate părțile. Adică, dacă specificați hspace = valoarea „30“, este nu numai textul se va muta departe de imaginea de 30 de pixeli, dar imaginea se va muta caseta de text pe marginea de 30 de pixeli. Și, de asemenea, nu este frumos.
Există un mod mai convenabil pentru ajustarea marginilor. Și să ne ajute în această proprietate marjă - care stabilește distanța de la limita exterioară a imaginii (și nu doar imagini).
Cu ajutorul marjei de proprietăți, puteți specifica orice umplutură. Și ele pot fi diferite pentru diferite părți, și poate fi la fel. De exemplu:
Când specificați o astfel de valoare în jurul imaginii va indentare 10 pixeli pe toate laturile. Posibil, folosind această proprietate, să definească liniuță numai părțile identificate în mod specific sau specificați sensuri diferite pentru fiecare parte a amprentei.
Indentare pentru o anumită parte, trebuie să introduceți codul într-una din valorile:
- margin-top: 20px; - Offset de la marginea de sus
- margin-left: 10px; - Offset de la marginea din stânga,
- marja de-dreapta: 20px; - Offset de la marginea dreaptă
- margin-bottom: 10px; - Offset de la marginea inferioara
Iată o imagine pentru a insera codul a fost:
Acest lucru a început după introducerea. După cum puteți vedea, am pus în fața stilului SRC = »marja de-dreapta :. 30px;» Și puneți o imagine într-un DIV. Acesta este înconjurat de codul -
Rezultatul se poate vedea mai sus (poza la întrebare).
Și dacă am nevoie de marginile pe trei laturi, și toate diferite?
De exemplu, vreau să plasați imaginea din stânga, aproape de granița documentului, cu o adâncitură mică în partea de sus, un pic mai jos, și chiar mai mult spre dreapta (între imagine și text). Apoi am întreb următoarele valori:
- Marja: 10px 30px 20px 0;
- Prima valoare - Marginea superioară (10 pixeli)
- a doua valoare - adâncitura de pe dreapta (30 pixeli)
- a treia valoare din capitonarea inferioară (20px)
- a patra valoare - liniuța stânga (0).
După cum puteți vedea, începe cu mâna de sus și merge sensul acelor de ceasornic - partea dreapta, jos, partea stanga.
Și dacă am nevoie pentru a plasa imaginea de pe dreapta, cu fluxul de text din partea stângă, voi sublinia alte valori:
Se poate spune că este complicat și mohorât, în mod constant la plasarea imagini, uita-te pentru aceste proprietăți, inserați-le în codul! Vă aduc o veste bună, putem toți foarte mult simplificată a specifica aceste proprietăți o dată în fișierul CSS, și apoi specificați stilul dorit atunci când plasarea de imagini.
Și cum totul în practică? Nu e prea greu, și fiecare dintre voi va putea face față!

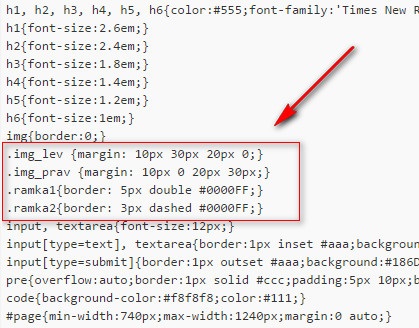
Iată cum am făcut-o:

Iar valorile pe care le puteți specifica propria. Și numesc aceste stiluri de felul lor, doar asigurați-vă că literele englezești. Napimer «img_lev» - puteți scrie orice cuvânt de înțeles pentru tine în limba engleză. Am scris, ceea ce denotă imaginea din stânga. În consecință «img_prav» - este imaginea de pe dreapta.
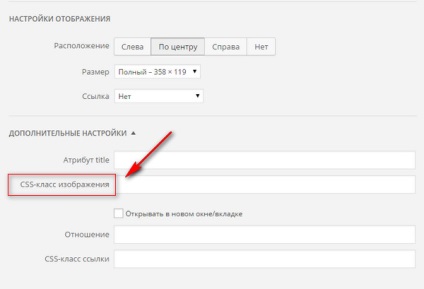
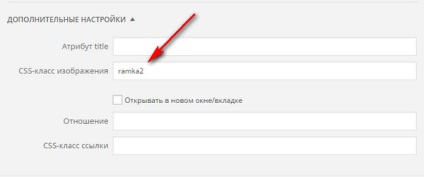
În același mod, este posibil să se facă imaginea în cadru, aceasta trebuie să fie inserată în codul stiluri:

Și această imagine, am specificat-o clasă
Rame pot fi făcute diferite, trebuie doar să setați parametrii doriți. Puteți adăuga mai multe conturi cu nume diferite, și parametrii. Cu aceste valori, puteți seta orice cadru:
- punctat - puncte de frontieră
- uluc - embedded cadru
- creasta - cut-out cadru
- inset - un cadru încastrat
- început - cadru convex
- întreruptă - linie punctată
- dublu - linie dublă
- solid - linie solidă
Apoi inserați codul copiat, în loc de cele de mai sus, și pentru a obține caseta din dreapta! Și pentru a modifica lățimea de frontieră poate mări dimensiunea în pixeli.
Aceasta este, în fișierul de stil introduceți un cod greșit, am arătat, și editat de care ai nevoie!
Astfel, folosind această metodă, puteți face toate imaginile de pe site-ul în același stil.
Acum, va fi capabil să facă liniuțe pentru imagini, setați rama, plasați imaginea în stilul potrivit.
PS. Cumparata de două cursuri pe câștigurile, următorul articol va revizui aceste cursuri. Te rog, nu cumpara rata de câștiguri la Qivi pungă. Așteptați raportul meu.
Cu stimă, Irina Batalov.
Un cuplu de ori a fost responsabil, poate, la baraj-mail.
Igor, ai dreptate, rola în jurul valorii de, și în e-mail și pe serviciile și rețelele sociale. Am primit pe blog. Le-am apropiat. Eu încă mai fac o pagină modernă de captare paralel, toate regulile de cele mai recente moda. Prea mult timp este petrecut. Cum trimit abonaților pentru răbdarea lor! 😉
Irina, acesta este un cadou generos 🙂
Ai dreptate, odată ce ai nevoie pentru a începe, de aceea este cel mai bine utilizat, astfel încât să nu refaceți o grămadă de muncă suplimentară.