Salut cititorul meu preferat! În această problemă, voi discuta modul în care am implementat un formular pop-up apel invers de pe site-ul WordPress.
Faptul că forma de call-back este foarte des folosit de majoritatea webmasteri este pentru comoditatea de utilizatori, astfel încât au făcut ca acțiunea țintă cât mai curând posibil - adică un formular de cerere de pe site-ul web.
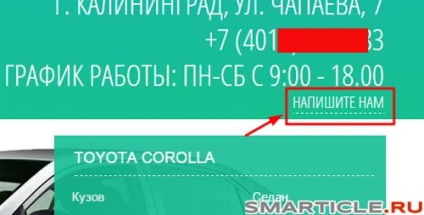
Le puteți vedea de multe ori pe o varietate de site-uri comerciale care furnizează servicii sau care se oferă să cumpere unele - orice produse. De fapt, de cumpărături on-line nu este ciclu complet, adică. Adică, atunci când coșul, dar există ceva ca o pre-comanda prin intermediul acestui formular. Iată cum ar putea arăta:

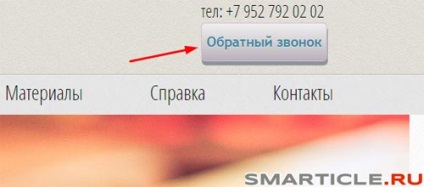
Sau sub formă de butoane din antet:

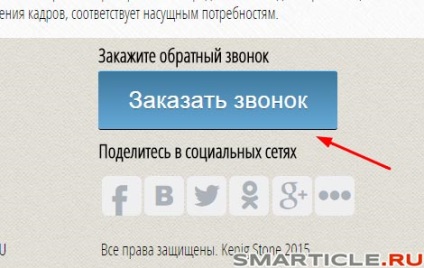
Cineva care pot fi utilizate în subsolul site-ului, este, de asemenea permisă. Se pare ca acest lucru:

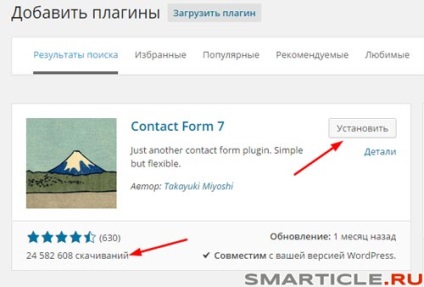
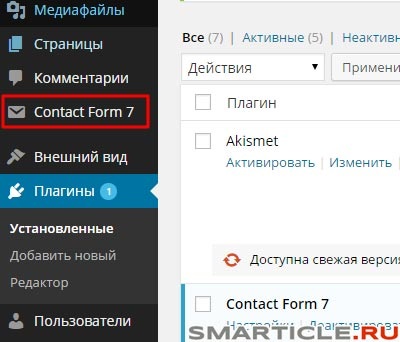
Primul lucru pe care avem nevoie pentru a intra în panoul de administrare blog și du-te la plugin-urile de secțiune, în cazul în care vom adăuga un nou plug-in numit formularul de contact 7. Este cea mai populară soluție pentru forme simple și complexe de feedback-ul pentru bloguri.

Nici muhry huhry - spune 24 de milioane de descărcări deja foarte mult. Click pe buton pentru a instala și va fi cu noi în partea stângă a panoului de administrare.

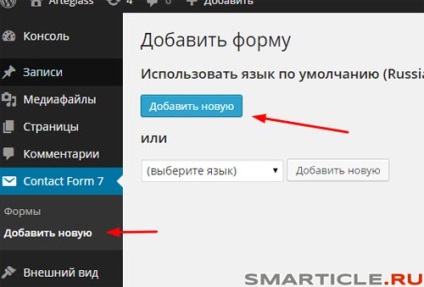
Faceți clic pe numele și apoi selectați „Add New“

Implicit a selectat limba română, așa că nu vă faceți griji. Vom continua procesul nostru.
În continuare avem nevoie pentru a determina numele. Nu filozofa, nu reinventeze roata și scrie doar o „formă de call-back.“ Vei fi mai clar și nu va primi confuz.

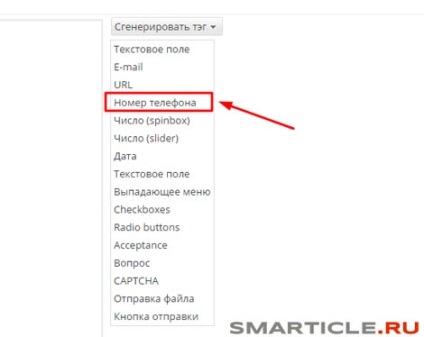
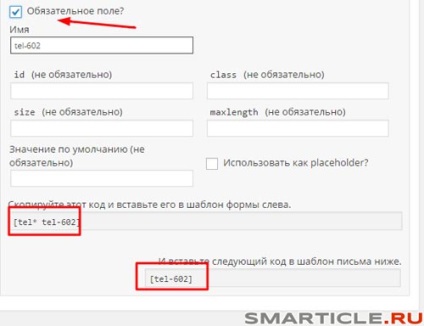
Pentru aceasta avem nevoie de partea dreaptă a ecranului, faceți clic pe „genera tag-ul“ și selectați elementul adecvat. Acesta este modul în care:


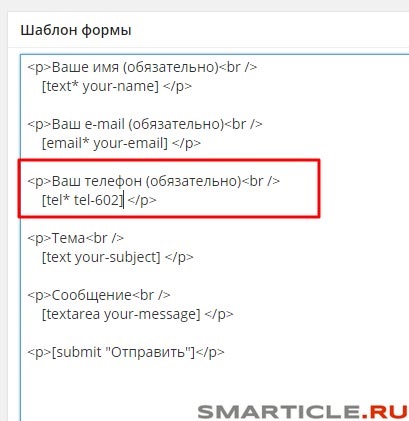
Pe partea stângă, veți avea o înregistrare:

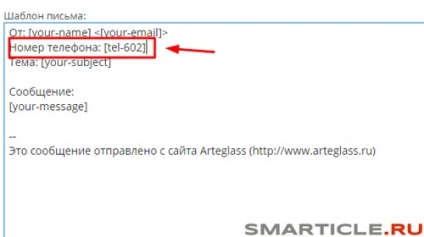
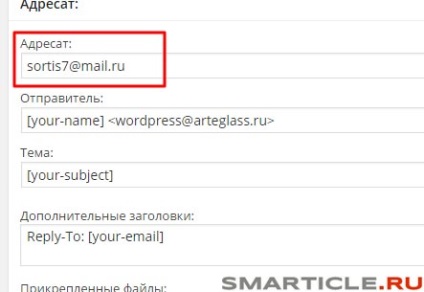
Partea stângă a modelului mesajelor primite, vom avea o astfel de înregistrare:

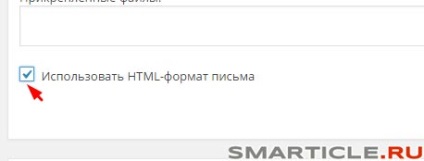
Nu uitați să bifați caseta de selectare „format e-mail Utilizați HTML“

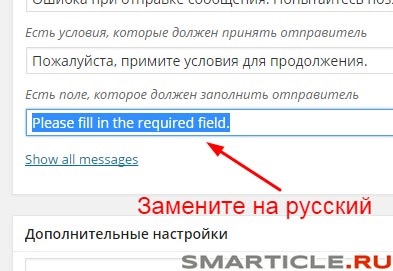
În partea de jos va trebui să plasați acest tip de «Vă rugăm să completați câmpul obligatoriu» traduse în limba română, ceva de genul: „Vă rugăm să completați câmpul obligatoriu“


După toți acești pași, nu uitați să salvați modificările făcând clic pe butonul din dreapta sus a ecranului.

Crearea unui formular pop-up
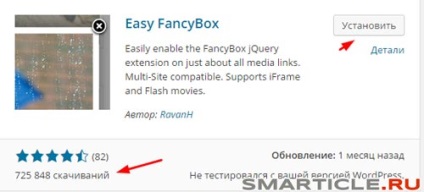
Problema noastră este că, atunci când faceți clic pe link-uri în formă de pop-up noi numim înapoi. Pentru ao crea, avem nevoie de un plug-in special, bazat pe limba Jquery, se numește - Easy FancyBox. De asemenea, este disponibil pentru instalare direct din zona de administrare. Să-l adăugați.

De asemenea, destul de un plug de rating și descărcabile. Acest lucru sugerează că aceasta este actualizată în mod regulat și se bucură de bună popularitate în rândul bloggeri. Ce ai nevoie!
Pur și simplu faceți clic pe „Install“ și va începe să lucreze pentru tine. Are setări pentru mass-media. Putem rula scurt pe ele.
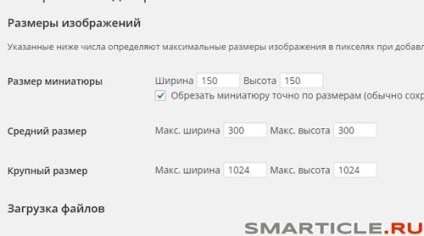
Dimensiunea imaginii - valorile stabilite pentru miniaturi, medii și imagini de mari dimensiuni.

Ai specifica ce doriți să utilizați re. Voi pleca doar pentru fotografii.

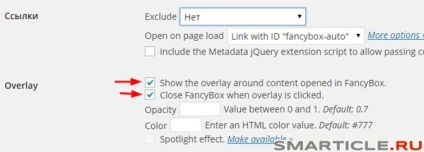
Link-uri și închiderea la culoare a zonei cu conținutul (suprapunere). prima casetă - spectacol de închidere la culoare în jurul valorii de conținut, deschis la FancyBox, al doilea - pentru a închide formularul, atunci când faceți clic pe zona întunecată.
Puteți seta, de asemenea, transparența (Opacitate) și culoarea. N-am întrebat nimic, lasă totul așa cum este în mod implicit.

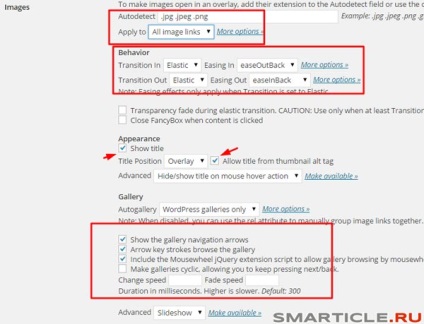
- Afișați pictograma Închideți fereastra
- Culoarea din titlu și culoarea marginii din jurul
- Dimensiuni (implicit 560x340x10)
- Comportamentul (întârziere în secunde atunci când există o formă a unui apel înapoi la site-ul și viteza de închidere).

Compatibilitatea cu alte browsere și dispozitive
- Inclusiv dreptul de a browser-ul IE 6 și 7 versiuni (stiluri de sens)
- Includeți o regulă pentru stiluri pentru IE 8 browser-
Nu am nimic în ele a subliniat, cu toate că experimentul poate krosssbrauzernost forma.

Excelent! Acum, toată această multitudine de opțiuni pentru a salva.
Ați putea întreba unde să-l? Toate elementar, Watson! Noi mergem la formularul de contact 7 -> Formulare și acolo veți vedea un SHORTCODE pentru a insera oriunde pe site-ul.
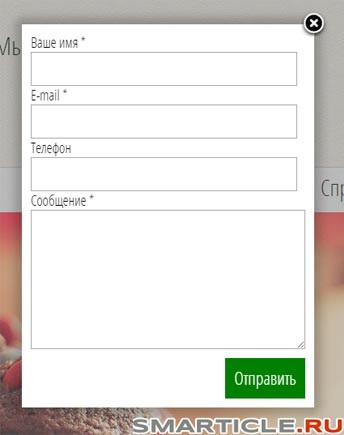
Acum păstra pagina pe care ați editat, și să vedem ce în cele din urmă am ieșit.

dimensiunea câmpului, font și executați „trimite“ buton. Ursul mic J
Design pentru un apel înapoi formular

Iată un cod am pus în foaia de stil pentru a obține dreptul de design-mi un telefon spate formă: