Salutări tuturor cititorilor blogului meu!
Astăzi voi vorbi despre modul de a face link-ul de imagine. Se întâmplă adesea că, uneori, aveți nevoie pentru a face imaginea se poate face clic, astfel încât atunci când faceți clic pe el, utilizatorul se mută la o altă pagină de pe site sau al altcuiva. Dar cum să o facă, să-ți spun și.
Cum de a face link-ul de imagine HTML
Asigurați-link-ul de imagine HTML este foarte simplu. Imaginea în sine, pe care doriți să faceți o legătură, este alcătuit din 2 părți:
Aici codul de proiectare HTML pentru a face imaginea un link, pe care le puteți utiliza:
Pas cu pas, se pare ca acest lucru:
Acum, am oferit un exemplu de imagini se poate face clic. Dați clic pe ea!

Dati click pe imagine și descărca 7 cadouri!
Aici este codul HTML pentru această imagine:
Ce fiecare secțiune de cod:
Dati click pe imagine și descărca 7 cadouri! Această descriere, pe care o puteți vedea mai jos imaginea.
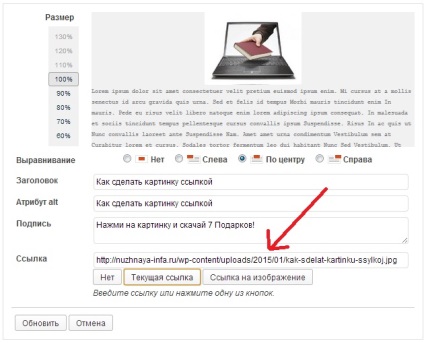
Cum de a face o trimitere la WordPress imagine

După aceea, salvați modificările, actualizați pagina cu imaginea și atunci când faceți clic pe ea cursorul mouse-ului, navigați la pagina de pe site-ul dvs., un link la care este furnizat.