În această lecție vom învăța cum să creați un buton în Flash CS3 / 2.0.
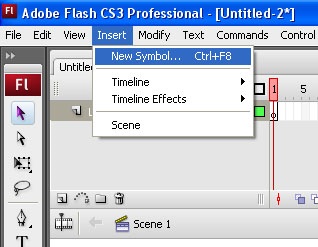
1. Din meniul principal, faceți clic pe Inserare / nou simbol, sau (Ctrl + F8)

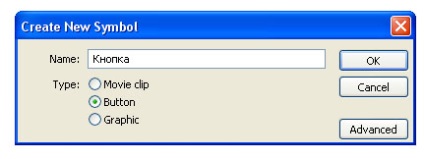
2. În câmpul Name scrie numele butonului (am numit „buton“), apoi alege din trei caractere „Buton“ și a pus o căpușă. Faceți clic pe "OK".

3. Desenați o animație buton. Poate fi orice.
Up - buton imagine
Peste - va afișa imaginea atunci când treceți peste butonul
Jos - va afișa imaginea prin apăsarea butonului stâng al mouse-ului în jos pe butonul
Hit - Imaginea va fi afișată atunci când cursorul este retras de pe butonul (țineți apăsat stânga-urs) (ei, eu folosesc rar)
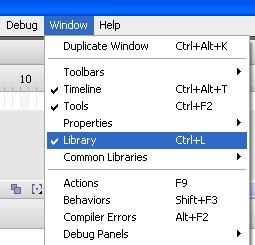
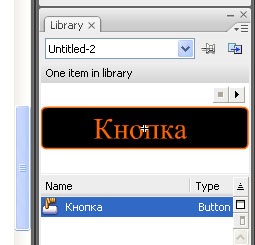
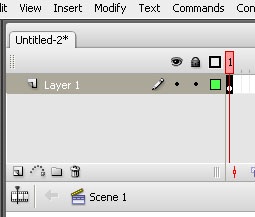
4. Du-te la scena principală și pentru a muta butonul nostru din biblioteca (Window / Library sau (Ctrl + L)).


în Layer 1 / primul cadru

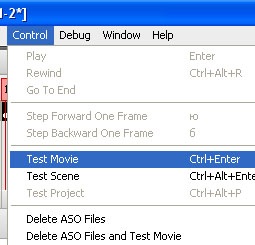
5. Testarea. Control / Test de film sau (Ctrl + Enter)

Totul funcționează. Dar aceasta este doar un buton, putem ajunge să lucreze și să scrie codul (ActionScript).
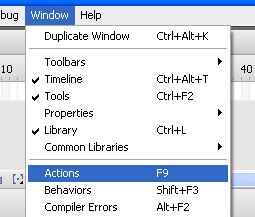
6. Împingeți în etapa principală pe butonul în sine, și apoi apelați meniul Akshin Script (ActionScript) Fereastra / Acțiuni sau (F9)

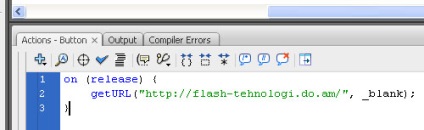
și „atârnă“ pe butonul de script-

De asemenea, puteți „agățate“ o mulțime de diferite coduri ale unui buton, acțiune, etc. Iată câteva exemple:
on (release) gotoAndPlay (2);
>
Acest lucru înseamnă că, atunci când faceți clic pe Knop vom trece la Frame 2 și spune-l joace (pierd vosproizvisti), în cadrul 2 sau.
pe (rollover) gotoAndStop (11);
>
Acest lucru înseamnă că, atunci când vă deplasați pe Knop, el merge la Frame 11 și spune-i Stop (Stop, stop) în cadru 11.
Asta e tot ce trebuie să știți pentru a crea un Knop layup.