
Vine un timp, iar de obicei Google Chrome obosit, vreau să fac un punct culminant în cel mai popular browser în Chrome și un „contor unic“ poate fi o „temă“, și nu descărcate din magazinul oficial online și propria sa, nimeni altcineva nu vrea.
După cum puteți înțelege, astăzi vom examina o întrebare despre crearea propriilor teme pentru browserul Google Chrome.
Pentru a crea, avem nevoie de:
Și nu încerc să te păcălească, cele mai tari teme pentru browser Chrome sunt create într-o chestiune de minute, dar trece de la vorbe la fapte.
Există două moduri de a crea o temă pentru Google Chrome:
- Trimite un mesaj la zero (crearea unui document text și unele imagini);
- Utilizați un serviciu online dedicat.
În timp ce decide ce metodă de a utiliza - Voi începe cu cele mai „grele“.
Crearea unei teme pentru Google Chrome de la sol în sus
Subiecte cum ar fi extensii pentru browsere de pe motorul de «crom» pe baza dosarului manifest.json.
Manifest.json - documente de tip text stocate o setare de teme și extensii, precum și titlul, descrierea și alte servicii de informații.
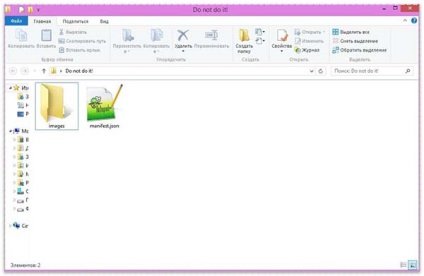
Lăsați un nou director cu numele temei noastre viitoare va crea pe desktop, voi fi numit «Nu o fac!», Dar în interiorul acestuia va crea un document text - manifest.json. care manifesta - numele documentului, și JSON - extinderea acesteia. În plus, creați un folder gol cu numele de «imagini», care va cuprinde toate elementele grafice ale subiectului nostru.

Următorul pas în crearea de teme, imaginile vor fi de formare.
Puteți utiliza imagini gata făcute, descărcate de pe Internet sau de a face propriile lor, fac imagini complet unice pentru fire de umplere ulterioare în Magazinul web Chrome.
Avem nevoie de imagine în următoarele dimensiuni:
1. 1920x1080px (format HD) - pentru utilizare ca fundal de bază pentru browser.

2. 30x256px - această imagine va fi folosit ca un decor al ferestrei Chrome.
3. 1100x40px - această imagine va acționa ca un protector de ecran în colțul din stânga sus al browser-ului (nu știu de ce să folosească o imagine suplimentară separată în acest moment - îl puteți folosi pentru mai mult „personalizare“ temă scriind ceva acolo).

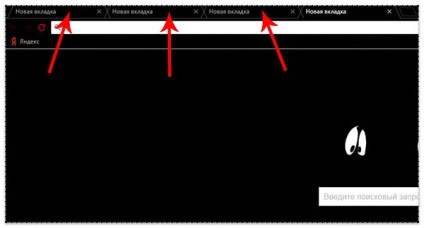
4. 30x200px - se va acționa de umplere ca inactiv de file de browser deschise.

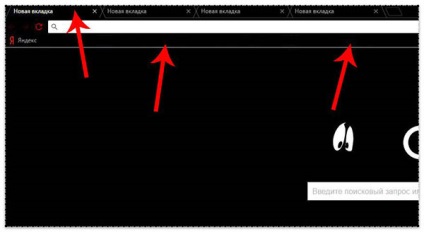
5. 30x256px - această imagine va fi utilizată pentru a umple o filă deschisă activă și Chrome bara de marcaje.

Urmãriþi imaginile, și, în special, la dimensiunea lor, dacă nu știi cum să facă imaginea este de o dimensiune și formă - să învețe unul din articolele noastre anterioare.
Ei bine, dacă ai totul gata - urmați și redacta dosar manifest.json.
Puteți descărca fișierul complet elaborat de mine ca model - hyperione.com/save/manifest.json sau de a face una-te în conformitate cu instrucțiunile propuse mai jos.

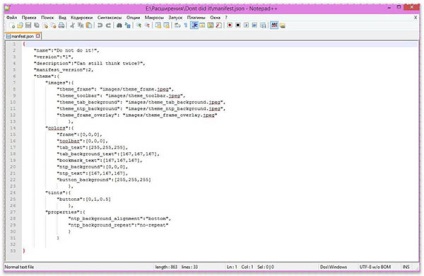
Documentul în care va fi descris codul de subiecte noastre începe cu o acoladă "
"Theme_frame". "Imagini / theme_frame.jpeg". // imaginea utilizată în proiectarea ferestrei browser-ului;
"Theme_toolbar". "Imagini / theme_toolbar.jpeg". // imagine este utilizată ca umplerea fila deschisă activă;
"Theme_tab_background". "Imagini / theme_tab_background.jpeg". // Umple filele inactive deschise;
"Theme_ntp_background". "Imagini / theme_ntp_background.jpeg". // fundal principal al subiectului nostru;
"Theme_frame_overlay". "Imagini / theme_frame_overlay.jpeg">. // Completați în colțul din stânga sus.
Arătând calea spre imagini, ar trebui să setați culoarea și fontul de elemente de interfață. In manifestul cu ajutorul culorii RGB - codurile lor puteți obține în orice convertor on-line.
"Frame". [0 0 0]. // umple spațiul de culoare specificat este fundalul de bază martor;
„Bara de instrumente“. [0 0 0]. // Umple zona în colțul din stânga jos al ecranului de pe site-ul «url-ul» Site-ul;
"Tab_text". [255. 255. 255]. // culoarea fontului din fila deschisă activă;
"Tab_background_text". [167. 167. 167]. // Culoarea fontului filelor inactive deschise;
"BOOKMARK_TEXT". [167. 167. 167]. // filele Culoarea fontului de pe bara de instrumente a browserului;
"Ntp_background". [0 0 0]. // Umple culoare de fundal sub pictograma „Application“ în browser-ul;
"Ntp_text". [167. 167. 167]. // nume de aplicații font color;
"Button_background". [255. 255. 255]>. // Color „Close“ butoane „Close“, „pe tot ecranul“, în colțul din dreapta sus.