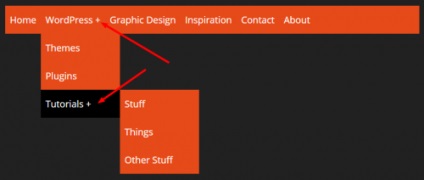
În articolul de astăzi, aș dori să vă spun cum să creați HTML și meniul drop-down CSS2.1. Voi arăta, de asemenea, un mic truc, prin care va fi posibil să se adauge pictograma „+“ pentru elementele de navigare în cazul în care este ascuns meniul drop-down. Pentru aceasta folosim pseudo-: numai pentru copii.

sursă
Demo
Pentru început, vom crea structura de bază a meniului de navigare, constând din șase puncte:
După aplicarea stilul ar trebui să aibă ceva de genul:
Pentru a adăuga o listă derulantă pentru oricare dintre elementele din meniul HTML, avem nevoie pentru a adăuga
- în interiorul elementului
- la punctul în care doriți să le ascundeți lista drop-down:
Am adaugat o noua lista neordonata, cu trei elemente din listă în interiorul al doilea element
- , care este responsabil pentru meniul WordPress. Vă rugăm să rețineți că am adăugat
- după etichetă ancoră ().
- elementul părinte alte elemente. Dacă nu, atunci semnul plus eliminat pur și simplu, așa cum în mod implicit este prezent aproape de toate punctele. A se vedea + lângă posturi WordPress și Tutoriale?

Deci, ai făcut totul bine.
La sfârșitul
Mulți oameni, în scopul de a obține un efect similar, folosind jQuery sau alte biblioteci. Eu cred că în acest articol opțiunea cea mai simplă și ușoară. Dar alegerea este a ta.
Traducerea articolului „Cum de a crea un CSS pur meniul vertical“, a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.
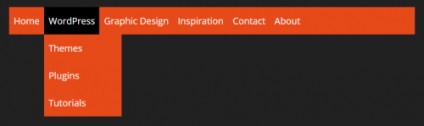
Dacă până la acest moment ați făcut totul corect, atunci când treceți cursorul peste elementul de meniu «WordPress» ar trebui să vedeți o listă drop-down cu alte trei puncte ( «Teme», «Plugin-uri», «Tutoriale»):

Pentru a adăuga o liste derulante, constând din mai multe niveluri, procesul trebuie repetat. Definim un meniu din care doriți să faceți lista drop-down, și se adaugă noi
- între etichetele.
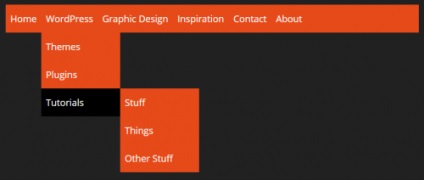
Aruncati o privire la codul HTML de mai jos. in care se adauga o lista drop-down al doilea nivel la elementul «Tutorial» meniu, care se află în interiorul «WordPress» elemente:
Pentru verticală HTML meniu pentru a afișa corect, trebuie să adăugați câteva linii de cod CSS:
Dacă este făcută corect, ar trebui să aveți ceva de genul:

Acest proces poate fi repetat, și se adaugă noi niveluri. Dar nu le adăugați la ultimul element din lista verticală, așa cum am făcut-o doar de exemplu.
Adăugați lista drop-down indicatorul
Înainte de a face un meniu în HTML până la capăt în jos, să se ocupe cu un indicator care indică o listă verticală, atașată la un anumit element de meniu (semnul „+“):
În acest scop, folosim CSS3 pseudo (: numai-copil). În acest caz, se verifică dacă există tag-uri
- elementul părinte alte elemente. Dacă nu, atunci semnul plus eliminat pur și simplu, așa cum în mod implicit este prezent aproape de toate punctele. A se vedea + lângă posturi WordPress și Tutoriale?