
Lecția este format din 2 părți:
- Înregistrarea în rețelele sociale, obtinerea de cod HTML pentru buton.
- Crearea unui tabel (4 coloane, 1 rând) și introducerea în fiecare coloană codul cheii corect.
Pasul 1: Înregistrați-vă în rețelele sociale, obtinerea butoanele de cod.
Nu voi scrie despre înregistrarea în rețea, sunt sigur că va fi capabil să creeze în ele (sau sunt deja un membru) ei înșiși. Deci, să trecem la pregătirea butoanelor de cod.
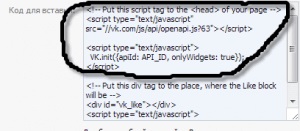
<. -- Put this script tag to the
din pagina dvs. ->Pentru a fi introdus în header.php. Este această parte:

Și astfel, avem un cod de 4 butoane. Sarcina noastră este de a le plasa orizontal în succesiune. În cazul în care obține ceva de genul:
Cum de a face acest lucru? Dacă aveți cel puțin cunoștințe de bază de HTML, atunci cu siguranță știți despre tabele. Anterior, chiar a fost o formă populară de aspectul site-ului - tabel. În cazul în care întregul site reprezentat ca un singur tabel mare, cu un număr mare de coloane și rânduri. În fiecare celulă un cod prescris. Într-un meniu la altul pălărie în al treilea conținut. Deci, se pare că întregul site.
În acest caz, am oferit să facă același lucru. Creați un tabel cu primul șir și 4 și orice coloană, în fiecare celulă pentru a înregistra butonul codul dorit.
Mai jos voi da un tabel de cod:
Iată cum am făcut-o:

Și da, aproape am uitat. În tabel este necesar pentru a corecta un stil pic. Puteți face acest lucru folosind css. Am întrebat „numele“ pentru tabelul care în fișierul style.css stilului și să se înregistreze numele tabelului pentru care aceste stiluri vor funcționa.
Noi mergem în style.css și prescrie, dacă nu, următorul cod:
- Mozilla Firefox
- concursuri
- experimente
- privat
- programe
- blogovedeniya
- știri
- introducere
- Comentarii
- opinii
- Gazduire „beget“
- domenii ieftine
- promovarea SeoPult
- Link-uri eterne
- Venit lunar de mai mult de 200 de mii. ruble
- Mai mult de 500 de oameni \ zi pe blog
- Citește> 60 de cărți până la sfârșitul anului
Nu există rapoarte ..