1. Drepturile de acces sporit la sistemul de control. Acestea pot fi obținute prin simpla urmând instrucțiunile de pe link-ul.
3. Unitate de Editabil (de exemplu, în meniul principal) - aceasta va facilita plasarea codului prin intermediul sistemului de control.
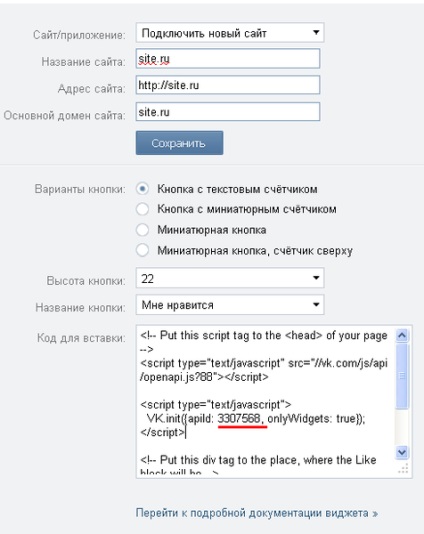
Pasul 1: Generarea de cod pentru widget
Suntem interesati sa „widget-uri pentru site-uri web“. Luați în considerare exemplul widget „îmi place“.
1. Faceți clic pe link-ul din lista de widget-uri.
2. Completați formularul.

3. Plasați codul.
Acorde o atenție!
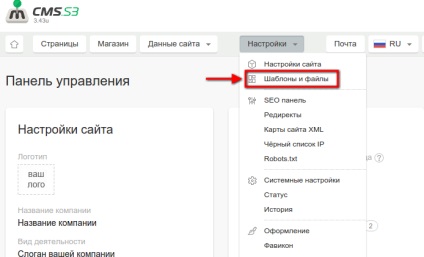
Pasul 2: Plasarea codului în interiorul capului tag-ul
1. Deschideți sistemul de control.
2. Du-te la "Settings" - "șabloane".

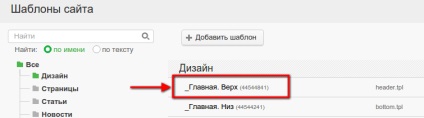
3. În lista de șabloane, selectați „_Main. Top.“

Codul stabilit înainte de închidere .
- (!) Asigurați-vă că pentru a încadra etichetele de cod cod widget.
- (!) În cazul în care site-ul dvs. este setat contra Google Analytics, asigurați-vă că GA codul - ultimul bloc de cod înainte de închidere Dacă plasați codul de mai jos widget VKontakte counter code Google Analytics - ar putea avea probleme cu colectarea de statistici.

Acest cod este necesar pentru a conecta un număr de widget-uri. Se conectează un timp (chiar și atunci când, de exemplu, pentru un widget studiu pe același site (!) Vi se va cere să introduceți codul în tag-ul din nou
- ignora).5. Salvați modificările.
Acorde o atenție!
- Pentru a obține codul widget corect trebuie să meargă în contul dvs. de înregistrare VKontakte
- apiId în formă să fie digitale, mai degrabă decât pur și simplu API_ID (în exemplul de mai sus apiId: 3549021)
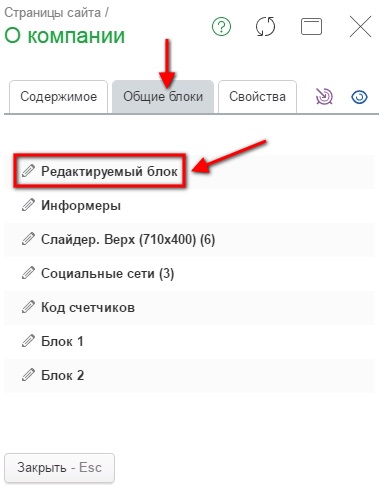
Pasul 3: Plasarea codului în site-ul corpului
3. Faceți clic pe orice pagină și selectați „Editare conținut“. În fereastra aveți nevoie de bloc (bloc acest lucru poate fi editat, blocul de informații, informatori - în funcție de locul în care doriți să plasați widget-ul):

5. Plasați codul widget:
