

Knockout - nu este un înlocuitor pentru jQuery; Eu însumi sunt un fan înfocat al acestei biblioteci. Dar este dificil de a crea interfețe de utilizator complexe, folosind un singur jQuery. Este un lucru pentru a crea doar o interfață bună, și un alt lucru - să-l reînvie, pentru a face dinamic, includ posibilitatea de a sorta date, și multe altele.
In acest tutorial vom crea o interfață de utilizator, care conține o listă de contacte, pe care, ulterior, pot filtra și de sortare. Knockout.js va juca rolul de mediator între pagina și de a facilita munca noastră în interfața de utilizare astfel.
Runda 1 Acasă
Knockout foloseste arhitectura (MVVM) Model - View - model de reprezentare. Lista de contacte și alte elemente ale paginii de la care va fi, poate fi plasat în vedere. Datele în sine trebuie să fie afișată poate fi reprezentat în model. A treia componentă, reprezentarea modelului - este, de fapt, starea interfeței la un moment dat (o combinație de date și prezentarea elementelor interactive deja aplicate).
Să începem cu crearea directorului de lucru. Mai întâi de toate, de a crea un knock-out dosar, și în ea - trei directoare: css, img, JS. În dosarul css pentru a stoca stilurile pe care le vom folosi în interfața noastră în img imagine, js script-uri în. Pentru a începe cu, în dosarul js aveți nevoie pentru a arunca următoarele trei fișiere:
Acum, creați o pagină și includ fișiere:
Salvați fișierul ca index.html în directorul rădăcină al knock-out. Acest cod este un document HTML5. Knock-out, desigur, lucra cu alte versiuni, dar această serie de lecții, vom folosi atribute speciale, care nu sunt în HTML4.01. Vreau să spun atributele cu prefixate * a datelor.
De asemenea, în exemplul nostru, vom folosi o foaie de stil. Pentru că nu este pe tutorial CSS, nu va fi de acest cod. Puteți găsi totul în sursa.
Script-ul principal
În continuare avem nevoie pentru a crea un fișier js, care va fi amplasat funcționalitatea principală. Să creați fișierul behavior.js și plasați următorul cod:
Salvați fișierul. În acest cod, vom defini o funcție, care în primul rând peredaom jQuery obiect, pentru a face semnul alias $.
Apoi, definim modelul de obiect. În acest exemplu, modelul de date vor fi prezentate sub formă de matrice de obicei, dar nimeni nu te deranjează, în viitor, pentru a le obține în aceeași formă de un fel de serviciu web. matrice noastră conține un set de obiecte, structura care este similar cu tabelul de contacte în baza noastră de date prospectiv. În plus față de câmpuri de text, fiecare obiect păstrează deleteMe metodă care este proiectat pentru a elimina obiectul de model.
reprezentări model, așa cum sa menționat anterior, cuprinde datele afișate în timpul curent. Prin urmare, după stabilirea modelului folosim metoda ko.observableArray () pentru a pune date în matrice cu modelul de prezentare. Metode de Observatori (* observabila) - este un concept fundamental în knockout.js;
După ce creați o reprezentare model de obiect, am pus o virgulă, după care, în viitor, putem scrie restul setărilor.
După toate acestea, folosim ko.applyBindings () metoda pentru a putea lucra cu prezentarea modelului. Aceste metode se aplică, de asemenea, legări de date personalizate, care nu au fost încă identificate. Facem acest lucru în viitor.
Runda 2. Crearea unei vizualizări
Acum, că avem un model și un model de reprezentare, ne putem concentra pe crearea fișierului în cazul în care intrarea va fi efectuată, de substituție și de ieșire. Knockout este foarte usor de integrat cu jQuery plugin tmpl. Adăugați următorul cod în div înainte de a conecta fișierul js:
În primul rând, vom adăuga un div gol cu id = „oameni“. De notat că acest element a fost montat atributul -data-bind. Acest atribut spune knockout.js, ce date ar trebui să fie atașate acestui articol. Când apelați ko.applyBindings () metoda este la fel, iar această legare are loc, pe care le-am spus mai înainte. De asemenea, în acest atribut vom specifica numele șablonului în care vor fi afișate datele.
vom scrie, de asemenea, setarea foreach, indicând numele obiectului, care stochează datele noastre. Desigur, putem beneficia de o unitate specială> pentru a trece prin matrice, dar este mai bine să se obișnuiască cu knock-out-înregistrări. Deoarece configurația modelului, am folosit metoda observatorul observableArray, knockout.js fi capabil de a urmări modificările într-o serie de obiecte și imediat să actualizeze afișarea lor pe pagina. Un alt avantaj al utilizării setărilor foreach: atunci când modificați modelul înregistrează numai noi sau modificate vor fi trecut prin șablon și afișat. Atunci când se utilizează o înregistrare standard de șablon> Această procedură va afecta toate intrările din model.
Imediat după determinarea div ar trebui să creeze un șablon. Aici vom specifica ce date vor fi necesare pentru a afișa la fiecare iterație. Pe măsură ce selectați elementul container
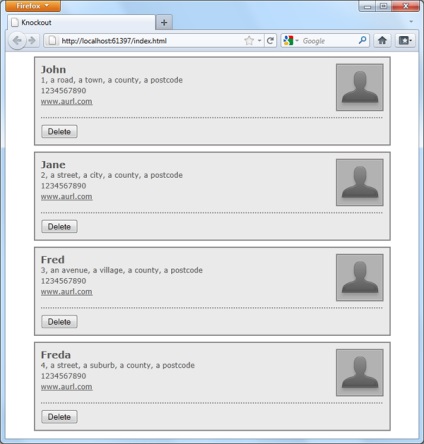
Ca rezultat al paginii noastre de cod ar trebui să arate astfel:

Se răcește, nu-i așa?
Runda 3: Adăugarea de date
Acum, că avem capacitatea de a șterge datele, este timpul pentru a scrie funcționalitatea pentru a adăuga intrări. Lipiți următorul cod într-un div gol existent.
Primul element de legătură pentru deschiderea formă adăugarea unui nou record. Apoi, totul va funcționa aproape ca și cum am făcut-o pe jQuery, dar cu o singură diferență - vom avea nevoie pentru a atașa un eveniment special atunci cand este apasat. Pentru a lega evenimentele noastre la prezentarea modelului avem nevoie doar pentru a specifica numele metodei de tratare.
De asemenea, vă rugăm să acorde o atenție la opțiunea vizibilă: displayButton. Nume displayButton fi configurat în reprezentarea modelului și să fie responsabil pentru apariția elementului de legătură.
După aceea, recipientul