Anterior, atunci când șablonul folosit pentru a crea un aspect tabular, crearea de coloane la aceeași înălțime a fost o sarcină foarte ușoară. Tot ceea ce este necesar pentru a crea trei celule într-o singură linie - totul! Dar această metodă nu este aplicabilă în prezent, atunci când folosim CSS și aspectul DIV.
Acest articol discută despre unele dintre metodele și tehnicile de creare coloane div, precum și de compensare a acestora înălțime. Aceste metode sunt cerințe simple, - performanță în toate browserele (chiar IE6). Toate aceste metode vor fi puse în aplicare în 3 coloana șablon div.
Să creați un șablon în care toate cele trei coloane div vor fi întinse la aceeași înălțime.

Metoda 1: Utilizarea afișajului atribut: tabel
În această metodă, vom folosi o listă sau un bloc div care va conține un set de difuzoare. Blocul div exterior va avea un ecran atribut: tabel, toate afișajul intern: tabelul de celule. Conform tehnologiei, toate coloanele sa se intinda pe o singură înălțime.
HTML markup
Aceasta tehnica este foarte simplu și ușor de implementat. Această metodă este mult mai ușor decât altele. Acest lucru te poate salva dureri de cap.
Marja indentate, în acest caz, ar fi echivalentul cellspacing într-un aspect de tabel. Puteți utiliza, de asemenea, lățimea de frontieră (doar culoarea fundalului pentru a seta identic), sau să se joace în jurul cu lățimea coloanelor.
Această opțiune nu funcționează în IE7 și mai jos versiuni. Poate dura prea mult timp, până când IE7 va deveni o nouă problemă IE6 sau IE5. Pe scurt, metoda nu este foarte acceptabil în termeni krossbrauzernosti.
HTML markup
Puteți pune codul într-un fișier separat și conectați. Sau înregistrați direct în contextul codului HTML. Doar asigurați-vă că codul va merge după inclusiv biblioteca jQuery.
În acest cod, toate în cel mai simplu mod. Colectăm de colectare blocuri div care sunt în interiorul div .container și atribuiți-le într-o singură înălțime.
Nu este nevoie să scrie o mulțime de cod CSS, pentru a întinde înălțimea coloanei. De asemenea, funcționează în toate browserele populare.
Metoda 3: Coloană artificială
Aceasta este cea mai veche metoda de rezolvare a acestei probleme. Această metodă necesită utilizarea unei imagini de fundal cu zone de culoare pentru fiecare coloană. Difuzoarele sunt plasate pe partea de sus a fundalului, doar pentru a crea iluzia unei singure înălțime. Context repetate pe verticală, creând impresia de trei coloane.
HTML markup
Este foarte simplu, nu are nevoie de o mulțime de cod CSS.
Nu se poate modifica lățimea coloanelor. Dacă doriți să aveți coloane mai mult sau mai puțin va trebui să redesena imaginea de fundal și schimba codul CSS. Într-un cuvânt, este necesar să se refacă totul!
Metoda 4: Utilizarea elementelor div distincte pentru fundalul fiecărei coloane
Acest principiu este similar cu „Matryoshka“, în cazul în care vom folosi elemente div pentru fundalul fiecare dintre vorbitori. Fiecare bloc div va avea înălțimea de cele mai multe dintre ele. În general, Acum vezi pentru tine.
HTML markup
Se pare complicat, nu-i așa? Dacă înveți acest principiu, atunci îți dai seama că este foarte simplu. Această tehnică se bazează pe următoarele cinci puncte-cheie:
- .rightback. contentback și .leftback este externă, blocuri Enveloping div elemente cum ar fi .leftsidebar. conținut și .rightsidebar - care conțin conținut.
- Fiecare bloc div învelește servește ca fundal pentru fiecare dintre kontentsoderzhaschih.
- Eliminarea blocului exterior, toate celelalte blocuri sunt crestate drept div care o lățime coloană echivalentă.
- Div blocuri interne ale coloanelor (.leftsidebar. Conținut. Rightsidebar) au flux în jurul stânga și o anumită lățime.
- Ei au o marjă de stânga, care este echivalent cu traista toate lățimile coloanelor, cu excepția cea mai mare. Asta-width = rightsidebar (300px) și conținutul (400px) = 700 de pixeli (B + G).
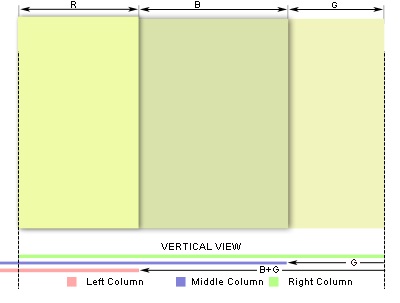
Imaginea de mai jos ilustrează modul în care fondul are elemente div .rightback. contentback și .leftback. Cel mai mic - .rightback, partea de sus - elementul .leftback.

În următorul negru linia de imagine sub linia roșie - ea blochează elementele div conținut (leftsidebar, conținut, rightsidebar), acestea vor fi afișate în cazul proprietăților float: left; și lățimea respectivă.
Toate aceste trei elemente sunt indentate pe C stâng, folosind poziționare relativă.
C = B + G (vezi imaginea de mai sus).
Nu este la fel de clară ca și alții. Dar este cel mai potrivit pentru crearea unui număr mare de vorbitori, de îndată ce ai învățat.
Fiecare metodă de creare a vorbitori div are avantajele și dezavantajele sale. Te sfătuiesc să utilizați din urmă, dacă sunteți în căutarea pentru o soluție în codul CSS pur.