In acest articol voi discuta despre cum se schimba rapid stilul CSS pentru un anumit articol de pe site.
De foarte multe ori apare o astfel de necesitate pentru proprietarii de site-ul care folosesc template-uri gata făcute pe site-ul său. Uneori, trebuie să schimbați fontul antet, dimensiunea fontului, font paragraf, sau titlul widget, etc. În principiu, poți schimba nimic.
De exemplu, voi folosi elementele de pe site-ul dvs. InwebPress.ru.
Pasul 1 - Definiți stilul unui anumit element de
Pe site-ul meu, nu-mi place dimensiunea numele de fonturi înregistrări. El este mare și ocupă mult spațiu. Dimensiunea ar trebui să fie redusă.

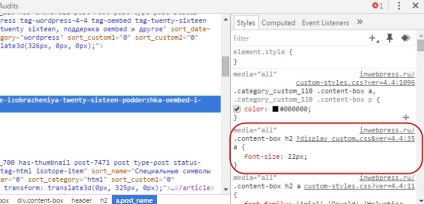
În partea de jos a browser-ului, într-un cadru special pentru a deschide Developer Tools - DevTools. Fereastra în sine este împărțit în două părți: pe stânga - HTML code, dreapta - cod CSS.

Titlul nostru în codul HTML de pe stânga este evidențiată, iar dreapta arată toate stilurile care definesc caracteristicile aspectul elementului. Aici, setați culoarea antet, fontul, dimensiunea, link-urile de înregistrare în mod implicit, atunci când vă deplasați, adâncitura, greutatea fontului, tipul de cursor, etc.
În cazul în care browser-ul știe cum să se uite elementul nostru? Toate stilurile sunt înregistrate în fișiere speciale cu extensia .css, care se află în folderul șablon.
Browser-ul DevTools nu vedea numai toate stilurile, dar arată, de asemenea, în ceea ce anumit fișier, acest stil este înregistrat.
Deci, sarcina noastră este de a găsi dimensiunea fontului.

După cum puteți vedea, numele de înregistrare are o dimensiune de 22 px.
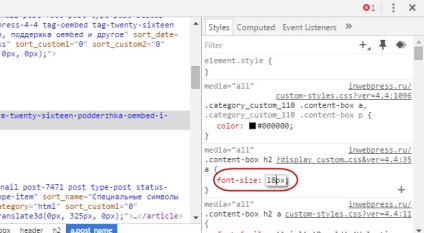
Dacă sunteți sigur dacă acesta este stilul, puteți discuta în panoul din dreapta, schimba stilul parametru. După schimbarea apăsați ENTER (sau faceți clic pe ceilalți. Locul) si uita-te la site-ul.

Veti gasi stilul tau? Ok! Acum trebuie să-l aplice elementului, în cazul meu, acesta înregistrează numele.
Pasul 2 - Utilizați stilul nostru
Există mai multe opțiuni pentru a face acest lucru.
1) Editare fișier CSS - style.css
De exemplu, puteți deschide fișierul cu stiluri, găsiți stilul nostru și de a face modificări, apoi salvați-l și se toarnă o versiune nouă a fișierului de pe site-ul. Cu toate acestea, după șablonul de actualizare, toate aceste modificări vor trebui să plătească din nou.
2) fișier CSS Editare în tema copilului
Pentru a nu modifica fișierul principal de stiluri, designeri de multe ori în arhiva cu șablonul adăugat la dosarul cu subiectul subsidiar. În acest dosar, există, de asemenea, un fișier cu stilul în care puteți face modificări fără a pierde după actualizare. Aceasta este o opțiune bună.
3) Se introduce un cod de stil CSS în panoul de administrare
Deci, ne-ai dori să cod arată astfel:
În cazul în care în zona de administrare trebuie să introduceți acest cod?
a) Setări temă
Cele mai multe template-uri moderne sunt în secțiunea de setări - CSS personalizat
În această secțiune, am de cod și stil de pastă. Dacă această secțiune nu apare, atunci am citit articolul în continuare.
Vă recomandăm utilizarea WP plugin Adăugați personalizat CSS. El nu are opțiuni și doar un câmp pentru a introduce o foi de stil CSS.
În acest domeniu, aveți posibilitatea să inserați toate stilurile noastre pentru șablon și plugin-uri. Foarte confortabil și întotdeauna la îndemână.
După ce ați salvat setările - doar du-te la site-ul și a vedea aspectul de elementele.

Sper că am stăpânit scrise și va fi acum posibilitatea de a aplica online cu ușurință stiluri CSS.

Ce părere ai despre asta? Spuneți-vă părerea.
Găsiți un șablon, un plugin sau un articol.





template-uri noi si plug-in-uri