Eu nu exclud că în viitorul apropiat, motoarele de căutare Yandex și Google va încuraja proiectele care diferă css corectitudinea și codul HTML, și optimă browser, adăugând o anumită cantitate de TCI și site-ul de PR (PR). care sunt o reflectare a proiectului Trust. În opinia mea, ar fi corect, deoarece acest lucru necesită mult timp și efort.
În general, atunci când promovarea resursei este necesar să se țină la curent cu și să monitorizeze schimbările în algoritmii de rang de motoarele de căutare și de a răspunde rapid la acestea, în special cele mai importante aspecte, cum ar fi, de exemplu, utilizarea NOINDEX nofollow la link-uri de închidere sau bucăți de text de a fi indexate în Yandex și Google, aplicarea corectă a link-urile de ancorare. Acest lucru este valabil și pentru compatibilitate cross-browser.
La urma urmei, avem vizitatori la site-urile lor, care sunt complet diferite browsere, pe lângă o complet diferite modificări. De exemplu, în acest moment încă un procent foarte mare de vizitatori folosesc versiuni mai vechi de Internet Explorer (chiar și 6 8,7), în ciuda faptului că a fost mult timp o versiune actualizată 9. Acest lucru este valabil și pentru alte browsere populare: Firefox, Google Chrome, Opera și Safari. Aici am enumerat aceste browsere. care ar trebui să fie adaptate site-ul sau pe blog-ul WordPress, deoarece restul ocupă o pondere foarte mică.
Cred că știi că, dacă site-ul este frumos și este afișat corect în browser-ul, în cazul în care lucrați cu el, aceasta nu înseamnă că va apărea și în cealaltă. Cele mai disting prin prezența unor bug-uri (bug - un bug, limba engleză.) IE, în special în versiunea veche. Acest lucru se întâmplă deoarece diferite browsere au interpretări diferite de cod HTML și regulile de cascadă stiluri css.
În concluzie, trebuie remarcat faptul că compatibilitatea cross-browser-ul a fost și rămâne una dintre problemele cele mai acute în dezvoltarea web. În sine, ca urmare a standardelor web, inclusiv html și css, oferă un nivel destul de ridicat de compatibilitate, dar acest lucru se aplică numai pentru webmasteri cu experiență, care typeset site-ul „de la zero“. Astăzi, marea majoritate utilizează evoluții avansate, cum ar fi CMS (Content Management System - Content Management System) Joomla, WordPress și altele.
Și se transformă anumite dezavantaje în formă de bug-uri, deoarece majoritatea webmasteri folosesc template-uri gata făcute, și, de asemenea, se aplică în numeroasele lor de lucru de plug-in-uri care nu conțin întotdeauna acceptate standardele internaționale codul css echivalent HTML corect sau.
Și ultimul. Stand din versiunile vechi ale IE (6,7,8), care este încă folosit de unii vizitatori, nu le putem neglija, respectiv, dar problema cu ei cel mai mult. Faptul este că, chiar dacă codul html și css scris corect, iar site-ul este frumos, și același aspect în toate browserele populare (de modul IE9, de asemenea, este una dintre ele, la fel ca în trecut, Microsoft a făcut o mulțime de eforturi pentru a-si recapata pozitia a pierdut în lupta cu concurenții, inclusiv prin mai multă atenție la aplicarea standardelor internaționale privind utilizarea html și css), cu toate acestea, în variantele menționate mai sus IE de multe ori distorsiune.
Mai jos ne uităm la unele opțiuni care vă permit să realizeze optimă cross-browser. Vreau doar să spun că, atunci când CMS icpolzovanii (de exemplu, WordPress), ca un „ajutor“ în construcția de site-ul dvs., este de dorit, din când în când pentru a verifica modul în care arată în populare browsere folosite de vizitatori.

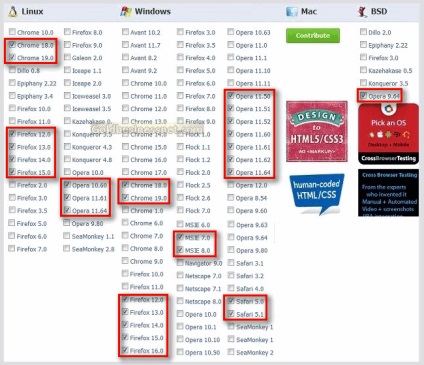
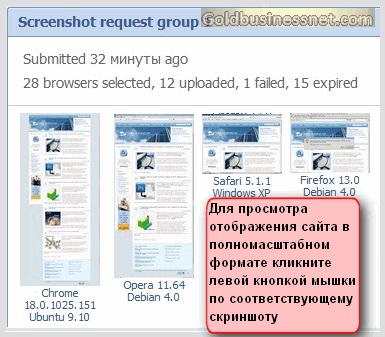
Alegeți din lista de versiuni de browsere dorite (toate introduse nu are nici un sens, deoarece versiunile foarte vechi folosite numărul de utilizatori rar); și rețineți că puteți selecta, de asemenea browsere folosite de diferite sisteme de operare:

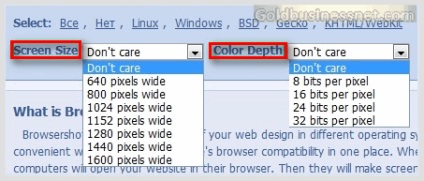
Dacă se dorește, selectați o rezoluție de ecran specific și adâncimea de culoare din meniul derulant «Dimensiune ecran» și «Adâncime de culoare»:


După mișcările descrise mai sus, apăsați butonul «Submit» și așteptați rezultatul. Procesul de formare a capturi de ecran poate dura ceva timp (în funcție de numărul selectat pentru browsere de testare de la 3 minute până la o jumătate de oră, poate chiar mai mult), astfel încât să puteți avea o ceașcă de cafea sau ceai verde. Apoi, veți obține rezultatul:

Așa cum am spus, că standardele (valabilitate) pentru a utiliza compatibilitatea css cross-browser codul HTML și asigură resurse. Posibilitatea de a verifica site-ul la erorile de cod html. precum și verificarea validității W3C validator css. Dar, de asemenea, am subliniat faptul că, în versiunile mai vechi de Internet Explorer utilizate coduri invalide, atât timp cât o parte semnificativă a potențialilor cititori nu se bucură de modificări actualizate ale browser-ului, este necesar să se cumva în scopul de a realiza site-ul cross-browser.
Pentru a face acest lucru, a crea așa-numita Hacks - design CSS, care este înțeles de către unele browsere, în timp ce altele ignora. webmasteri cu experiență susțin că utilizarea hacks govoritt aspect neprofesional. Cu toate acestea, există momente când, fără a prezenta, în orice caz, nu se poate face. Și încă o dată vin în minte variații vechi IE.
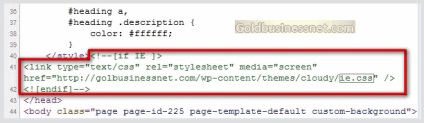
Aceste hacks permit realizarea unui site cross-browser-ul mai mult sau mai puțin acceptabile, cu referire la unele versiuni anterioare de Internet Explorer, deși unele elemente marcate cu un cadru verde nu corespunde valabilității. Cu toate acestea, după cum am menționat, uneori trebuie să sacrifice ceva, în acest caz, faptul că cele două elemente nu trec de validare.
Dar în curând versiunile vechi ale Internet Explorer va merge în uitare, și pornind de la versiunea 9 ar trebui să apară probleme, respectiv, scade nevoia de a folosi hacks și, în consecință, un număr tot mai mare de elemente de aspect CSS va avea valabilitatea necesară. A se vedea cât de strâns legate conceptele de valabilitate și cross-browser. Este foarte important de a alege o regulă favorit acasă „înseamnă de aur“, pe care eu folosesc de multe ori nu numai în activitatea profesională, ci și în viață.
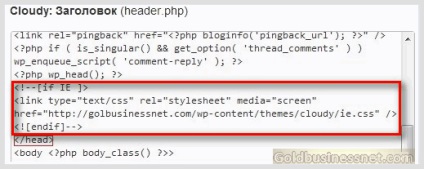
Și acum despre detaliile tehnice. Pentru a utiliza kaki trebuie să fie pe exemplul meu a crea un fișier text (suna-l, să zicem, la fel ca în cazul meu, ie.css) în directorul rădăcină al temei dvs. your_site / public_html / wp-content / teme / nazvanie_vashey_temy (calea de aproximativ a) . Apoi prescrie css următoarea structură:
Nu uitați să vasha_tema în loc your_site și introduceți numele site-ului corespunzător și tema. Această linie trebuie să fie scrise într-o etichetă de închidere , de exemplu, așa cum am făcut:


Toate hack ar trebui să funcționeze. Chiar dacă aceste informații nu ajută, iar acest hack nu va aborda subiectul cel puțin vei avea o idee despre cum să procedeze în astfel de cazuri (acest tratament este, desigur, un webmaster novice).

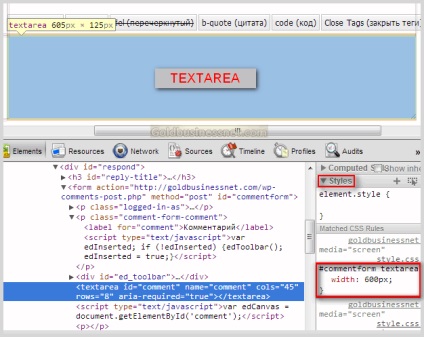
Pentru a înțelege ce elemente sunt responsabile pentru formatarea css unui stil, puteți folosi excelent, în opinia mea, o opțiune care există în aproape toate cele mai recente versiuni de browsere populare (Opera. Internet Explorer). În Mozilla Firefox, această opțiune este pusă în aplicare de plugin Faerbug (Firebug - cum să descărcați, instalați și să utilizați una dintre cele mai bune extensii pentru browser-ul Firefox).
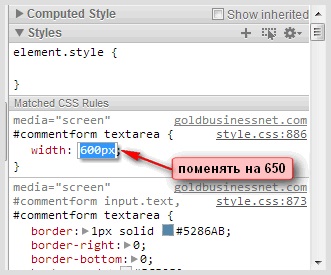
Când apelați această opțiune din fereastra browser-ul va fi împărțit în două părți principale, partea de jos pe care o puteți experimenta cu elemente de pagină. Partea de jos este împărțit în două, partea stângă a reprezentat elementele de cod HTML din dreapta - css. Mai mult decât atât, prin efectuarea de modificări în codul css, de exemplu, nu-ți fie frică să strice ceva, pentru că aceste modificări nu au efect până când editați fișiere css de tema. Va ilustrează doar modul în care elementul va arăta după schimbarea. Deci, este foarte convenabil, de altfel, câteva cunoștințe despre elementele de bază ale limbajului HTML și CSS, deoarece cunoștințele teoretice susținute imediat prin practică.


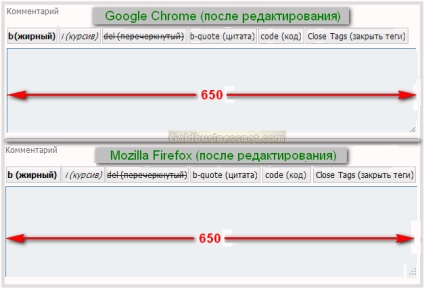
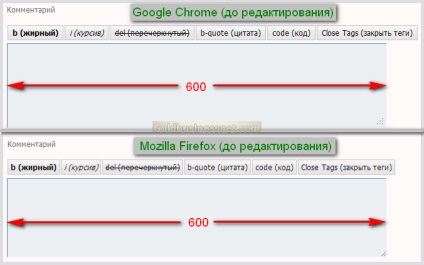
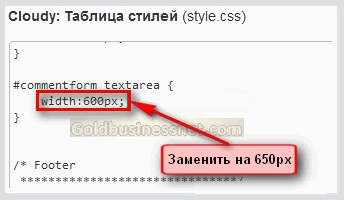
Pentru ca modificările să aibă efect, trebuie să faceți ajustările corespunzătoare la fișierul curent tema style.css:

După aceea, nu uitați să faceți clic pe „Actualizare fișier“. Poate vizualiza apoi parametrii modificați în browserele de testare (în acest exemplu, rechemare, Mozilla și Google Chrome):