Dezvoltatorii înțeleg greșit sensul termenului
Prima dată când am manipulat rezultatele sondajului, am ratat o mică discrepanță în răspunsurile la această întrebare, cu toate acestea, David Storey, un inginer de la Microsoft, care a participat la crearea de noi browser-ul lor, a atras atenția asupra sa. Votat 1418 de persoane, iar rezultatele au fost următoarele:
La început am crezut că oamenii confunda cu detectarea browser-ul kaki funcția. Dar chiar și acest lucru nu explică astfel de cifre mari pentru Edge.
Apoi mi-am dat seama, oamenii nu trebuie să fi înțeles pe deplin problema; oamenii cred că „CSS hacks browser-ul X“ este același lucru ca și „sprijin browser-ul X“. Altă explicație logică nu poate fi, în special având în vedere interesul ridicat în alte browsere care nu au nevoie de hacks.
Fie ca toți cei care sunt confuzi în ceea ce privește, vom da o definiție exactă a ceea ce un hack.
Ce este CSS-hack?
Haq - acesta este un cod în fișierul CSS, care stilurile se aplică numai pentru a spune browser-ului, iar celălalt este ignorat. Să considerăm un exemplu. Este CSS-Haq:
Codul CSS de mai sus (de asemenea, cunoscut ca un hack «* -html») se va aplica doar browser-ul IE6 și de mai jos. Cei mai multi dezvoltatori, suporta IE 6, nu le pasă de versiuni mai vechi, deci putem presupune că acest hack doar pentru IE6.
Există un asterisc hack cu care se confruntă «html». Este o combinație a selectorului universal și selectorul de tip. Cineva a descoperit că aceste două selectoare fac împreună, astfel încât selectorii specificate funcționează numai în anumite versiuni de către IE, ca și alte browsere ignora. Ie stânga .sidebar liniuță externă în exemplul de mai sus va numai IE6 și mai jos. cod CSS este scris corect, iar mesajele de eroare sau avertismente, nu veți vedea (in detaliu mai jos). Iată un alt exemplu de site-ul Browserhacks, de data aceasta pentru a IE11:
Nu voi intra în detalii și să explice de ce codul de mai sus este un hack (în parte, pentru că eu nu sunt în totalitate sigur că am înțeles corect), dar codul de mai sus funcționează numai în IE11. De fapt, spune pe site-ul Browserhacks «IE11 și de mai sus“, astfel încât să putem presupune că funcționează în Edge. Dar eu nu am verificat. Este important să nu pentru ce browsere scrise de un hack, dar dacă înțelegem ce este.
Are cod CSS-hacks nevalid?
Dacă aveți hacks în codul, poate fi popping sus de avertizare și / sau eroare, dacă ați alunga fișierul prin validatorului W3C CSS. Acest serviciu nu vă spune 100%, este acolo, în hacks de coduri sau nu.
Sunt momente când există hacks, dar nu erori sau avertismente în codul CSS. De exemplu, dacă utilizați numai * -html dlyaIE6 hack, codul de validare trece în condiții de siguranță.
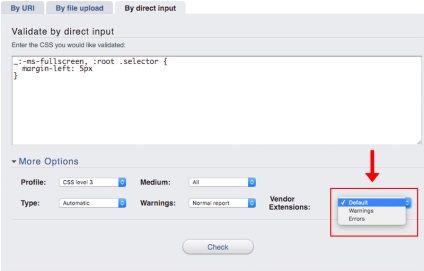
De asemenea, unele hacks (cum ar fi hack pentru IE11, pe care am menționat mai sus) folosind prefixele versiunea furnizor (de ex. -MS-ecran complet). În acest caz, dacă nu modificați setările în controalele validator dosarul va avea loc, iar serviciul va afișa un mesaj:
Dar, dacă derulați la validatorului ecranului, va exista un avertisment:
În acest caz, am avertizat că: -MS-ecran complet - «necunoscut prefix pseudo cu versiunea furnizor„. Dacă credeți că a preveni astfel de erori, validatorul poate deschide fila «Mai multe opțiuni» și asigurați-vă că aceste avertismente au fost recunoscute ca o eroare:

În «Extensii Vendor» secțiune în lista verticală, selectați «Erori», apoi în timp ce verificarea fișierul nu va trece de validare în cazul în care conține prefixul versiunii de furnizor sau orice alt cod pentru browsere specifice (hackuri opțional). Pe de altă parte, puteți scrie destul de ușor acest lucru:
Acest cod funcționează în IE8 și de mai jos. Există un hack și o bară oblică nouă (\ 9). Cele mai multe browsere, în general, întregul rând va fi ignorat din cauza \ 9. Dar, din motive necunoscute, în IE8 și sub acest post este destul de un lucru normal. În acest exemplu, indiferent de setările validator va apărea o eroare, stilurile nu va valida:
Ce metode nu pot fi numite hacks?
Metodele și tehnicile de mai jos pot fi opțional CSS-hacks:
!importante - nu hack
line cu CSS! Important la sfârșitul anului nu face parte din acest subiect. Această intrare este valid CSS care nu are ca scop să lucreze în orice browser special. Acest lucru nu este un hack, dar poate fi privit ca un stil de rău în CSS.
Versiunea Vendor prefixe nu sunt întotdeauna hacks
prefixe versiune furnizor țintă browsere specifice, dar de obicei ele nu sunt numite hacks. În cele mai multe cazuri, folosind prefixele versiune furnizor de asemenea, scris de cod standardizat. Acesta nu este un hack. În unele cazuri, codul cu prefixele versiunea furnizor poate fi considerat un hack. Un exemplu ar fi codul de mai sus _: - ms-ecran complet. Un alt exemplu este includerea accelerare hardware în browsere WebKit. Cu toate acestea, pentru cea mai mare parte versiunea de furnizor prefixul este un subiect separat. Pe site-ul W3C are documentația la codul cu versiunea prefixele furnizor, care susține ideea că un astfel de cod nu poate fi considerată ca un hack.
Selectoare specificitate mare - nu hacks
Dacă ridicați specificitatea selectoare pentru a rescrie unele stiluri, acesta nu poate fi numit un hack (de exemplu, .content corpul #sidebar p). Acesta este un stil de rău CSS, dar nu hack.
Sintaxa vechi nu este, de asemenea, un hack
Un bun exemplu - un cod flexbox complex pentru a sprijini browsere mai vechi. În afară de faptul că până în prezent, acest cod nu este urgentă, eu nu l-ar numi un hack. La un moment în care browser-ul acceptă selectorul de înregistrare vechi, codul a fost complet valid. Efectul acestui cod este exact la fel ca la un hack, dar nu cred că e același lucru.
Ar trebui sa folosesc CSS-hacks?
Ca și în cazul altor aspecte din sectorul de dezvoltare web, nu se poate răspunde cu precizie. Corect să spunem, în funcție de caz. Susținătorii codului de puritate va spune că este mai bine să nu utilizeze hacks. Dar de multe ori nu atât de simplu. Vă recomandăm:
Depune toate eforturile pentru a scrie un cod valid, standardizat și CSS cross-browser, fără hacks în buget și timpul alocat pentru proiect.
Dacă ați încercat toate opțiunile posibile, sau nu aveți timp sau buget pentru a corecta codul de corecție, utilizați hacks.
Când scrieți hacks folosi sfaturi Harry Roberts, astfel încât atunci când va avea timp sau bani pentru ai putea arunca cu ușurință sau refactor codul.
Dacă de la acest articol nu vă amintiți, atunci amintiți-vă doar o singură propoziție: CSS-hacks folosit codul la una sau mai multe versiuni ale browser-ului, dar alte browsere sunt ignorate. Această definiție simplă CSS-hack. Dacă suport pentru Microsoft Edge în CSS, aceasta nu înseamnă că trebuie să scrie hacks; suport este un subiect complet diferit.
În acest articol, nu poate fi de acord cu unele afirmații, dar cred că cei mai mulți dintre dezvoltatorii să înțeleagă ce hack, sunt de acord cu generalizarea de mai sus.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
