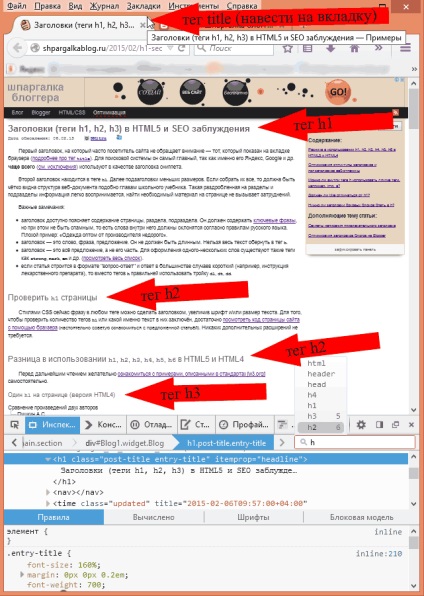
Primul titlu, care este de multe ori site-ul vizitatorul nu acordă o atenție - cea care este afișată în fila de browser (pentru mai multe informații despre titlu tag-ul). Pentru un motor de căutare este cel mai important, deoarece era său Yandex, Google și altele. Cel mai adesea (vezi. Excepții) este utilizat ca titlu al fragmentului.
Al doilea titlu este tag-ul H1. Alte subpoziții mai mici. Dacă colecteze toate acestea, trebuie să fie clar vizibilă pentru structura unui document web cum ar fi capetele unui manual școlar. O astfel de fragmentată în secțiuni și subsecțiuni informațiile sunt ușor de perceput, pentru a găsi materialul necesar pe pagina nu este dificil.
Verificați pagina H1
Acum, fraza în orice etichetă pot fi făcute titluri cu stiluri CSS pentru a crește fontul și / sau dimensiunea textului. Pentru a verifica numărul de H1 tag-uri și conținutul lor, uita-te doar codul site al paginii folosind browser-ul. nu sunt necesare extensii suplimentare. Acest instrument poate fi afișat prin apăsarea tastei 
Diferența în utilizarea H1. h2. h3. h4. h5. h6 în HTML5 și HTML4
Un H1 de pe pagina (versiunea HTML4)
- Ieșind sudoku
- Soluții Sudoku cu explicații (online) Programul
- reguli de joc
- Umplerea celulelor de cuvinte încrucișate algoritm
- Metoda 1: „singuratic Ascuns“
- Metoda 2 "loner"
- Metode de rezolvare a Sudoku
- Strategia 1. Celulele candidat doi-trei un pătrat
- Strategia 2. Panoul de selecție
Ierarhia în pagina cu adevărat existentă este pusă în aplicare prin tag-uri H1 - h6. H1 - cel mai important, este cea mai mare dimensiune este doar un H1 poate fi folosit. h6 - cea mai mică antetelor este cea mai mică mărime și cel mai înalt nivel de imbricare. Această opțiune este cea mai comună în SEO SEO:
Rubricile H1 - h6 la HTML5
Fiecare element antete arbore creează una dintre următoarele:- corp. când nu sunt H1 - h6 înainte de primul articol tag-uri pentru copii. deoparte. nav. secțiune.
- tag-uri structurale articol. deoparte. nav. secțiune. Sucursalele H1 - h6 vor fi investite în antetul anterior tag-ul structural.
Atenție: antet. principal și subsol nu sunt tag-uri structurale. - H1 - h6. blockquote care nu au părinți. detalii. FIELDSET. figura și TD. Nivelul de imbricare al elementului este determinată de gradul de h tag-ul.
- Un document poate conține mai multe antete de nivel superior (următoarele paragrafe din exemplul 1-3).
- Un document sau chiar tag-ul structural poate cuprinde două sau mai multe tag-ul h1 (în exemplul de mai jos paragrafele 2,1-2,3).
- secvență H nu este important, puteți sări peste tag-uri: H1 »h2» h4. Dacă nu există nici H1. locul lui va fi h2 sau h6.
- Puteți modifica ordinea de Tag-uri: h3 »h4» H1 (H1 va avea același nivel de imbricare, prima etichetă în acest caz h h3.).
- Deoarece codul încetează să mai fie intuitiv, caietul de sarcini recomandă (opțional):
- fiecare etichetă structură începe cu h1. Dar pe dispozitive care nu acceptă HTML5 sau cel puțin CSS, aceasta este o imagine teribil.
- etichetele de ambalaj h într-o etichetă structurală. Cu toate acestea, cantitatea de HTML-cod afectează viteza de încărcare pagină web. Așa că nu vreau în mod special să-l crească, dacă nu necesită un extern (de exemplu, culoarea de fundal) sau frontierele partiție semantically separate.
- 1
- 1.1
- 1.2
- 1.2.1
- 1.3
- 1.4
- 1.5
- 1.5.1
- 2
- 2.1
- 2.2
- 2.3
- 3
- Dacă pe sau articol. deoparte. nav. secțiune nici un tag h. element va fi poziția fără titlu.
- Tag-uri articol. deoparte. nav nu trebuie neapărat să fie o etichetă imbricată h.
- pagina fără titlu
- articolul fără titlu
- navigare fără titlu
- Titlul în cadrul articolului
- articolul fără titlu
- nivel superior Titlu
EXEMPLU aspect HTML5
Optimizarea structurii de titluri și subtitluri pagină web
De asemenea, în algoritmul de motoarele de căutare pot fi construite site-ul gradul de utilizare, de exemplu, mai estetic și natural atunci când partea antet nu este o referință.
anunțuri oficiale: Yandex- Înregistrare corectă a titlurilor în text ajută. Yandex robot este mai ușor de înțeles structura documentului. Prin urmare, este necesar să se aloce acestor rubrici etichete în conformitate cu ierarhia documentului. [Help.yandex.ru]
SEO antet la sfârșitul experimentului
Experimentul 1: „Numărul optim H1»
6-5-7 ani [yandex.ru]. În Yandex H1 trebuie să fie unic. Aceasta este, în principal H1 - este numele site-ului, iar pe paginile interioare - numele paginilor interne.
Notă: în viteza fulgerului de indexare Google, astfel încât nu a fost verificată și lipsa de influență a algoritmului „Google Fresh“. Poziția sa schimbat după ce paginile au fost adăugate la G +. Adică, da, există o diferență h1 una sau mai multe, dar motoarele de căutare dau valoare foarte mică.
Experimentul 2: „Există un expert în h3»
Yandex și Google nu face o poziție h3 în fragment. Pe o pagină experimentală, nu au fost folosite din titlu. h1. h2.
Yandex excepție: atunci când paragraful selectat conține de la 20 la 200 de caractere. Nu contează ce tag-ul va fi: cel puțin h3. chiar și în interval.
sfaturi SEO
Propoziția 1: Top nivel de antet ar trebui să conțină fraze cheie. dar nu fi spamnym, care sunt cuvinte în interior trebuie să se încline în jos în conformitate cu regulile limbii române. Bad exemplu. „Îmbrăcăminte en-gros de la producător ieftin“
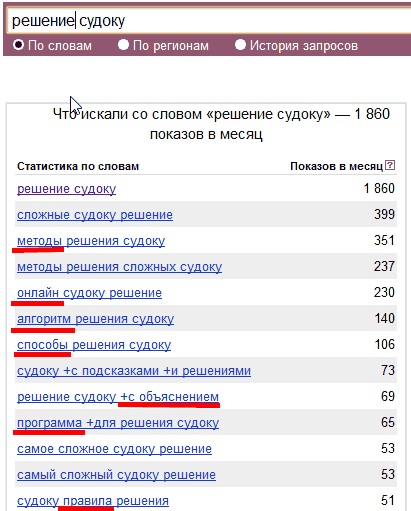
Declarația 2: să nu scrie mai mult din aceeași în sensul articolelor din pozițiile de nivel inferior, este de dorit să se includă căutări și sinonime aferente. În cele mai multe cazuri, găsindu-le destul de fantezie, wordstat.yandex.ru și sfaturi de căutare. Ce este o cerere mai mică pentru a se potrivi în antet, este posibil menționat în text.
Important: nu este nevoie să se înghesuie toată lista wordstat. Textul ar trebui să fie interesant, ușor de citit și „fără apă“.

În exemplul de oameni Sudoku sunt în căutarea pentru același lucru, dar numesc altfel: „Metode“, „algoritm“, „cum“, „dreapta“, „metoda“, „trucuri“, „Secretele“, „principii“, „exemple “.
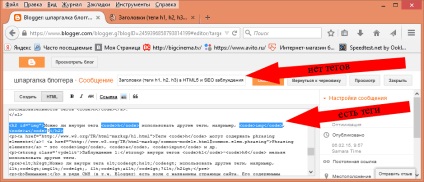
Pot să etichetați în interiorul h folosi alte tag-uri, de exemplu, img. o?
Afirmatie 1: interiorul H1 tag-uri - h6 nu se pot folosi alte etichete.
Notă: într-un număr de CMS (inclusiv Blogger) este un câmp cu numele paginilor site-ului. Conținutul său este populat automat cu h1 și cea mai mare parte a titlului. Restul titlului este fie absent sau este aceeași pentru mai multe pagini, de exemplu, poate fi numele site-ului. Dar tag-ul din titlu poate fi doar text [w3.org]. Prin urmare, nu putem în numele paginii pentru a face orice tag-uri.

Afirmatie 2: Titlul trebuie sa fie nicio imagine. Două intrări sunt echivalente cu w3.org. Google. dar nu pentru Yandex (nu indexează atributul alt).
Afirmatie 3: nu intră în titluri în containere suplimentare. Picioarele din creștere în aceste situații? Este necesar, de exemplu, pentru a alinia un titlu vertical.
Declarația 2: Există o mică diferență în modul de a poziționa un link: în tag sau h h în interiorul link-uri. Și este că, în primul caz, de referință este doar text, în timp ce în al doilea - întreaga unitate.
Dacă un titlu diferit de la h1?
„Poate titlul să fie la fel ca și H1?“ - Da, se poate.
Trebuie să ia blocuri laterale antetele în h?
În plus, pentru persoanele cu deficiențe de vedere va fi clar ce este, și nu este solid fără titlu.