Împingeți subsol la partea de jos a ecranului. cerinţe:
- subsol este presată în partea de jos a ecranului atunci când înălțimea ferestrei browser-ului mai mare decât înălțimea paginii, indiferent de conținut
- subsol se află pe poziția de locul său, la un conținut de volum mai mare decât înălțimea ferestrei browser-ului
- Acesta funcționează în toate browserele populare
- fiabilitate - nu depinde de complexitatea layout
Un obicei bun este de a umple toate zonele site-ul disponibil al ecranului browser-ului (ca o înălțime minimă pentru lățimea de proiectare statică).
De multe ori, atunci când nu este apăsat pe site-ul subsol arată ciudat
Este destul de un alt lucru atunci când ideea unui designer este transmis cu exactitate
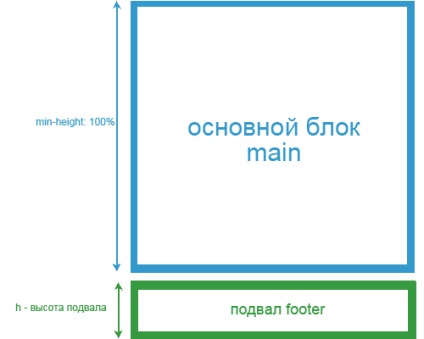
De exemplu, ia în considerare o simplă pagină de start, format din două unități principale: primar (principal) și un subsol (subsol). Va face la unitatea principală întreaga suprafață a ferestrei browser-ului, indiferent de cantitatea de conținut, și împinge subsol în partea de jos a ecranului, astfel încât browser-ul nu apare defilare verticală. Cum se face:
Efectuarea 2 bloc: fix (principal) și un subsol (subsol). Recipientul principal se întind pe toată înălțimea ecranului browser-ului (min-înălțime), pivniță specifica rigid înălțimea (înălțime).

Înălțimea totală a site-ului va fi înălțimea ecranului + înălțimea pivniță.
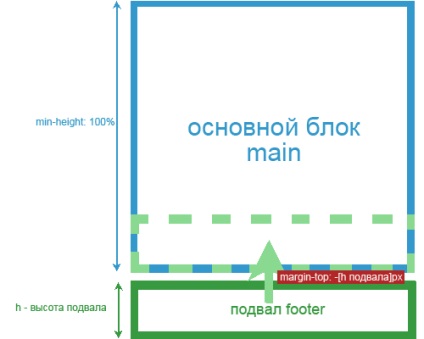
indentare negativă (margin-top) „ne conduce“ unitatea principală, astfel încât înălțimea site-ul a fost de doar 100% din înălțimea ecranului.

Cu acest aranjament de blocuri și o cantitate suficientă de conținut (de exemplu, de text) în unitatea principală, și conținutul șipci, în principal din unitatea de subsol:

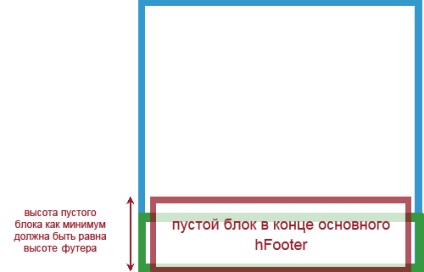
Pentru a evita această problemă potențială, vom adăuga la sfârșitul unității principale este blocul gol, înălțimea nu este mai mică decât înălțimea subsol (și, de preferință, un pic mai mult, că a existat spațiu între conținut și subsol):

Acum, în cazul în care conținutul va fi mult, se va muta blocul gol în jos. Și va fi mai mică și subsol, nu-i da conținut nalezt.
Uite cum arată în codul:
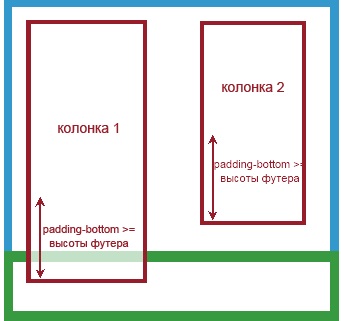
Notă. folosind coduri de bloc și plutitoare blocuri principale (coloane) pentru a fi adăugate pentru a șterge .hFooter. atât, la subsolul aflat sub coloanele.:
Nota 1: Dacă ați însușit deja un pic CSS, atunci poate apărea întrebarea: „De ce să folosiți un element suplimentar, în cazul în care se poate folosi padding-bottom?“. Răspunsul este - atât de simplu nu se poate folosi aici, pentru că mărimea blocului este egală cu înălțimea și lățimea acesteia + cantitatea de indentare + borduri suma grosimii interioare. Un buchet de min-înălțime. 100%, și înălțimea-padding partea de jos a site-ului va da o mai mare înălțime a ecranului. Ca rezultat, chiar și atunci când nu există nici un conținut la toate, subsolul va fi în afara de „primul ecran.“ Ca soluție alternativă, vezi mai jos.
Notă 2. În Opera versiunea 9.5 și mai sus, cu adaos de DOCTYPE acest exemplu nu funcționează. Opțiuni de bypass:
- adăugați la principal eticheta containerului cel puțin o unitate plutitoare:
8.12.09 actualizare - nereceptarea
Această utilizare a elementului suplimentar hFooter gol. În termeni reali (atunci când conținutul site-ului nu este gol și este utilizat aspect de bloc), acest lucru poate fi evitat prin aplicarea clearfix de recepție - această notă va ajuta la flux clar, fără utilizarea unui element suplimentar, iar conținutul nu este nalez în subsol, prescrie în coloana-padding fund

actualizarea 28.12.09 - probleme cu z-straturi
La recepția de mai sus ridicarea de subsol negativ în sus crestate. Acest lucru ridică o problemă potențială cu z-straturi. De exemplu, avem nevoie pentru a afișa o fereastră pop-up (chiar dacă acesta va fi un div class = „pop-up“), care va fi poziționat în raport cu containerul principal.
Totul este bine, până când intersectăm pop-up fereastră și subsol (și această situație destul de des) - acest lucru este în cazul în care încep problemele. Nemotrya faptul că pop-up fereastra mai mare z-index, se va suprapune subsol, ca pop-up părinte are z indice mai mic decât cel al pivniței:
Opțiunea 1 - căutați o oportunitate de a poziționa fereastra nu este în legătură cu principal, și în ceea ce privește orice alt element copil, care se află în principal. Astfel, eliminarea instrucțiunilor indexului z pentru principalele și subsol. Dar acest lucru nu este întotdeauna posibil, pentru că noi considerăm a doua opțiune de presare subsol.
Soluția 2 - poziționare absolută
Ideea este similar cu soluția de 1:
- întinde unitatea principală pe întregul ecran vsot
- rezerva un loc pentru subsol
- în raport cu unitatea de poziționare principală la partea de jos a poziționării absolute subsol
Această abordare rezolvă problema cu pop-up-uri, ca și un subsol și un pop-up va avea un strămoș comun, și, astfel, cu z-straturi vor fi surprize.