template-uri de design, un set de bune practici și tehnici menite să rezolve una dintre cele mai comune „probleme“ de proiectare, de obicei, prezentate în contextul principiilor de proiectare. Unul dintre ei - principiul „pentru a rămâne în pagina» (Rămâneți pe pagină). Ea se bazează pe faptul că actualizare a paginii este rău pentru procesele de gândire ale utilizatorului, care rezultă în ceea ce este cunoscut sub numele de orbire atunci când schimbă. si avem nevoie pentru a evita supraîncărcarea vizuală a utilizatorului în cazul în care acest lucru este posibil.
Putem decide în mod rezonabil atunci când utilizatorul să păstreze pe pagină, și pentru a simula acest proces. O modalitate de a păstra vizitatorul pe aceeași pagină - este de a încerca să includă unele evenimente, în contextul actual al paginii, care afișează „mini-pagina“ sau dialogul în curs de dezvoltare într-un strat pe partea de sus a paginii curente. Un astfel de strat îl numim superpoziție sau suprapunere.
suprapunere de suprafață pot fi folosite pentru a pune întrebări, să prezinte proprietăți, indică un progres, să dea instrucțiuni sau să afișeze informații. Acestea pot fi activate direct la acțiunile utilizatorului (de exemplu, făcând clic pe acțiune, având mouse-ul peste obiecte) sau pentru a introduce aplicații Web în diferite stadii de finalizare la acțiune. - interfețe de web design
Atunci când interfața cu utilizatorul este perceput numai într-o fereastră modal care apare, în mod tipic utilizat efect Lightbox, iar pagina rămasă este estompată, indicând faptul că inactiv. Scopul acestui tutorial - pentru a vă prezenta câteva tehnici care pot fi aplicate pentru a crea o suprapunere camuflare folosind CSS, și pentru a desemna „pro“ și „contra“ ale fiecărei tehnici ca descrierile lor.
METODA №1: elemente absolut poziționate
Primul mod de a crea suprapunere - poziționarea absolută pe pagina de element HTML. Markup este un div gol, și folosind CSS, acest div este pozitionat absolut si se atribuie o importanță indexului z bolshii pentru a se asigura că acesta rămâne pe pagina de pe partea de sus a tuturor celorlalte elemente, cu excepția unei ferestre modal, care se deschide pe partea de sus a acoperirii, care va primi mai mult superior z-index, decât suprapunere.
Să presupunem că în aspectul nostru a adăugat un div gol, și el a numit clasa .overlay, dar CSS pentru poziționarea această suprapunere pe pagină:
Acest cod este foarte simplu, dar atunci când utilizați această metodă trebuie să știi ceva.
În primul rând, asigurați-vă că suprapunerea este absolut poziționat în raport cu corpul. Deci, în cazul în care impunerea, de exemplu, conținut în celălalt și poziționarea div care un alt set de div la relativă, suprapunerea este complet poziționat în raport cu recipientul său, mai degrabă decât corp. Deci, aveți nevoie pentru a da fie posibilitatea de a fi impunerea unui organism directe unitate subordonată, sau asigurați-vă că nici unul dintre copiii săi nu este instalat pe poziționarea relativă.
Mai multe despre această metodă trebuie remarcat faptul că nu ar trebui să folosească valori prea mari ale z-index. Mulți dezvoltatori place să ia o valoare foarte mare, cum ar fi indexului z: 999999; atunci când poziționarea suprapunerea sau oricare alt membru pe partea de sus a celorlalte elemente ale paginii. Acest lucru nu este necesar. În cele mai multe cazuri, valorile indexului z 10, uneori chiar mai puțin este suficient pentru element de pagină a rămas în partea de sus. Trebuie doar să știi că, dacă celelalte elemente sunt z-index, și orice, apoi setați doar suprapunerea indexului z mai cea mai mare printre alte elemente.
În cele din urmă, ar trebui, de asemenea, să aibă în vedere faptul că prin această metodă adăugați la markup un div gol, și cu siguranță nu este semantic.
Avantajul acestei metode este că aceasta este acceptată în toate browserele majore și chiar mai mari, de până la IE8.
Am pus un exemplu pe Codepen, astfel încât să puteți testa rezultatele acestei tehnici. Poprobuytezamenit min-înălțime în format HTML și corp la înălțime, sau elimina poziționarea relativă a corpului și a vedea modul în care defilați prin suprapunerea este prinsă în partea de jos.
METODA №2: ELEMENT CU POZITIE FIX
Din nou, în această tehnică, se adaugă un element gol în marcare, marcare semantice împotriva. Cum se poate evita acest lucru?
METODA №3: APLICARE pseudo
Pentru a evita adăugarea de elemente goale în HTML în loc de a crea suprapunerea, puteți utiliza pseudo. Stiluri și soluții ale acestei metode, în multe privințe similare cu cele anterioare, cu excepția faptului că în loc de stilul și amplasarea unui element gol cu clasa .overlay am atribui un organism pseudo stil: înainte sau: după.
Puteți alege poziționarea pseudo respect absolut pentru organism, sau aloca o poziționare fixă. Orice ai alege, va trebui să ne gândim cum am menționat în primele două metode de întrebări. Iată un exemplu:
METODA №4: CERERE modalitatea fereastră a contururilor largi
Crearea unui model cu un fundal umbrit, în acest fel, nu necesită componente suplimentare. În schimb, ele pot fi aplicate într-o mare modal circuit de fereastră pentru reglarea intensității luminoase efect asupra restului paginii.
Vă mulțumim pentru această tehnică să fie Leah credință (LeaVerou), ea a fost primul care să-l împărtășească cu noi prin Twitter. Deci, imaginați-vă că aveți un element de marcare, reprezentând o fereastră modal, care va apărea în aplicarea:
Desigur, nu uitați să setați z-index de ferestre modale, în scopul de a se menține pe partea de sus a altor elemente de pagină.
Aici trebuie să ne amintim că atunci când folosiți această metodă, suprapunerea întuneric sub fereastra modal nu va elimina interacțiunea mouse-ul cu alte elemente de pagină. Tu nu va fi capabil de a preveni lansarea evenimentului de index și mouse-ul, dacă faceți clic într-un alt element de pagină, care, în cele mai multe cazuri, ar putea avea efecte adverse. Deci, este necesar să se ia în considerare dacă este nevoie de un astfel de efect pentru cererea sau nu, înainte de a decide dacă să utilizeze această metodă.
De asemenea, rețineți că conturul este tras de frontieră-o și urmați colțurile rotunjite. Dacă le aveți, ca în exemplele, veți observa un decalaj. Deci, această metodă nu poate fi cea mai bună alegere dacă aveți o fereastră modal cu colțuri rotunjite.
METODA №5: CERERE larg fereastra modal UMBRE UNITATE
Singura diferență dintre aceasta și tehnica anterioară în sensul că în loc de un circuit de mare aplicam la modal caseta de umbra largă fereastră.
Rezultatul, desigur, de asemenea, foarte asemănătoare.
Desigur, impunerea de întuneric care rezultă din această metodă, de asemenea, nu împiedică interacțiunea cu celelalte elemente de pagină, se află sub fereastra modal.
bloc umbra nu este ușor de a arăta, și lucrurile se înrăutățesc, atunci când umbrele largi aplicate la un element fix, deoarece acest lucru poate provoca browser-ul pentru a aspira zona mare a paginii atunci când defilare. Mai ales rău vine în Firefox'e în cazul în care elementele fixe și umbra largă de bloc CSS poate reduce în mod semnificativ viteza. până la 2 fps la derularea si manipularea DOM.
METODA №6: UTILIZAREA ELEMENT HTML DIALOG
Ultima am discutat tehnica este foarte nou și într-adevăr uimitor! Și semantica tuturor, în cazul în care creați o suprapunere pentru un dialog sau o fereastră modal.
Acum, ei pot crea cu ușurință și de a atribui stiluri folosind dialogul element HTML. Element de dialog oferind funcționalitate internă. Dialogul există în copac DOM, și stiluri de Atribuire poate fi un simplu CSS. Element de dialog reprezintă o parte a cererii cu care utilizatorul interacționează pentru a îndeplini o sarcină, cum ar fi o casetă de dialog sau inspector. - HTML caietul de sarcini WHATWG
Un dialog element HTML are patru proprietăți principale. dintre care trei ne interesează cel mai mult în crearea de suprapuneri (a patra, la momentul scrierii nu a fost încă aplicată):
Dialoguri poate fi modal. Atunci când o casetă de dialog modal este deschis, blochează restul documentului. Pentru a controla caz de utilizare există o pluralitate de dialoguri modale stivă „dialoguri efectuate.“
Noul strat suprapuse pe partea de sus a contextelor CSS existente realizează un comportament „mereu deasupra“. Și de dialog, pe tot ecranul și caietul de sarcini sunt stratul superior. dialog Modal locuiesc în stratul superior. Deci, nu aveți nevoie să vă faceți griji despre setarea manuală a ferestrei modal z-index rămâne pe partea de sus a tuturor elementelor de pagină.
Se răcește, nu-i asa? Element Dialog defaul centrat, dar, după cum sa menționat în primul paragraf, se folosește de poziționare absolută, astfel încât să puteți parcurge. Puteți trece de poziționare absolută în mod implicit, setat la poziție fixă în foaia de stil. Dacă decideți să se schimbe într-o poziție fixă, trebuie, de asemenea, să setați valorile de sus și la stânga și, de asemenea, alinierea acestora. Element de dialog poate fi plasat în DOM oriunde.
El poate avea un stil în același mod ca și orice alt element al nivelului de bloc.
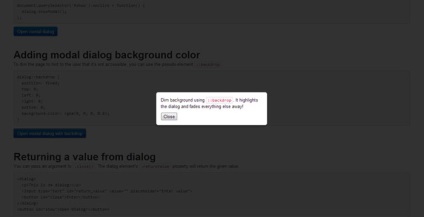
În plus, elementul de dialog merge împreună cu un pseudo-numit. un fundal de ceea ce face posibil să se atribuie stiluri pentru fundal sub fereastra modal, creând astfel un efect de suprapunere întunecat, pe care le-am creat anterior în cele cinci tehnici anterioare, numai de data aceasta, puteți crea cu ușurință o suprapunere a atribui stiluri de elemente pseudo, mergând în mod implicit la elementul de dialog .
Asta va arata rezultatul:

Asta e tot ce este nevoie pentru a crea suprapunerea cu ajutorul elementului de dialog! Face să funcționeze chiar mai ușor - de dialog vine cu API-ul, de ce arată sau ascunde o modal fereastră devin sarcină-bomboane, și în cazul în care, printre altele, tipul de spectacol folosit () și ascunde (). Mai multe detalii despre elementul de dialog și API sale și a vedea exemple vii pot fi în această demonstrație de la Eyzhi Kitamura (Eiji Kitamura). Demo-ul este un exemplu în modul Poliphili. atunci când o vizualizați într-un browser care nu acceptă încă elementul de dialog.
EPILOG
Cred că ne-am uitat la aproape toate metodele utile pentru crearea paginii ferestre modale de suprapunere. După cum ați ghicit, cea mai recentă tehnologie cu utilizarea unui element de dialog este cel mai potrivit pentru a crea fereastra model de suprapunere sau de dialog, dar în momentul scrierii, este acceptat numai în Chrome Canary la polyphyly la prețuri accesibile. Deci, trebuie să fie atent cu sprijin browser-ul, dacă încercați să-l utilizați acum. Dar, de îndată ce sprijinul său va fi adăugat în toate browserele importante, ar fi cel mai bun mod de a crea pagini de suprapunere, cu proprietăți excelente vor fi disponibile pentru a lucra cu el.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram