Bună ziua, dragă blog cititori KtoNaNovenkogo.ru. Astăzi, propun să continue conversația cu privire la selectorii din Css. pe care am început în următorul articol. Chiar înainte de a fi familiarizați cu faptul că un CSS, a aflat semnificația pixelilor în mărime, sau EM luate în Css și mai mult.

Combinarea și gruparea selectoare în CSS
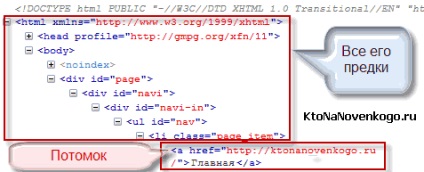
Dintre aceste șapte tipuri posibile limbaj CSS pot fi combinate. Toate combinațiile pe care le vom fi, sunt direct legate de ierarhia elementelor de cod HTML (strămoși - descendenți, părinți - copii, frați - surori).
Primul tip este numit un selector context de joacă. Se ia în considerare relația dintre elementele de cod HTML pe principiul „Strămoș - descendent“:

În primul exemplu, se afirmă că toate elementele B (Bold), ale căror strămoși au în Div, va fi colorat în verde.
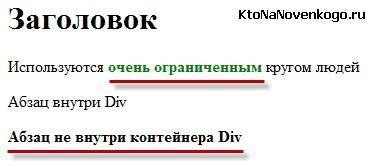
În acest fragment de cod va sublinia culoarea verde, deoarece numai printre strămoșii săi acolo Div, iar a doua bucată de cod, o etichetă dedicat B, va fi culoarea care este selectată implicit pentru el, căci printre strămoșii lui Div container nu mai (numai P și Corp) este:

Astfel de combinații funcționează în orice browser.
Următorul tip de combinații ar fi selectorul de copii. care se bazează pe principiile relațiilor dintre diferitele elemente ale codului de tip „părinte - copil“:

Ele sunt scrise cu semnul despărțitor mai mare (>):
Această înregistrare va fi interpretat de browser-ul, după cum urmează: pentru paragrafe (HTML tag-ul P). „Mamă“ (strămoș imediat), care este un container Div utilizat, evidențiate în roșu.
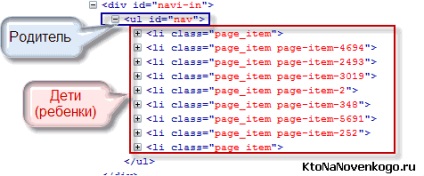
În acest exemplu, doar încercuite punctele sunt vopsite în roșu, deoarece acestea sunt făcute direct la container Div, care pentru ei este părinte (strămoș imediat). Dacă modificați exemplul de mai sus la un selector copil:
Acest lucru va fi evidențiat în roșu au doar ultimul paragraf, deoarece este eticheta părinte Trupului, iar primele două paragrafe rămân culoarea care au fost furnizate pentru a le în mod implicit (de corp pentru strămoșul lor, dar nu un părinte care este un Div). selectori pentru copii nu funcționează în browser-ul IE 6.
Cum și pentru ce grup selectorii în codul CSS
Ultima combinație este numit selectori adiacente și respectă principiile relațiilor dintre elementele codului de tipul de HTML „surori - frați.“ Ca un separator au un „+“ poate fi folosit, fie "
Această intrare înseamnă că elementul I (italice) conținuturi vor fi colorate în culoare roșie numai atunci când cel mai apropiat vecin pe stânga (cod de sus) este un element de B (Bold). De exemplu, această condiție va fi îndeplinită în acest exemplu:
Dacă vom scrie codul adiacent selectorului Css în această formă:
Aceasta ar însemna că toate paragrafele (P), în care codul se află deasupra elementului adiacent H1 (antet) va fi vopsit în roșu. Avem în vedere elementele învecinate (relații de forma „Sisters - Brothers“). Următorul exemplu stabilește selectorul va satisface punctele încercuite:
Combinații de selectoare adiacente browser-ul IE 6, de asemenea, din păcate, nu sunt acceptate. Numai primul tip de combinație este menținută în 6 și Ie Ie la 7 și mai presus de toate celelalte sprijinite. În alte browsere, nici o problemă nu ar trebui să apară.
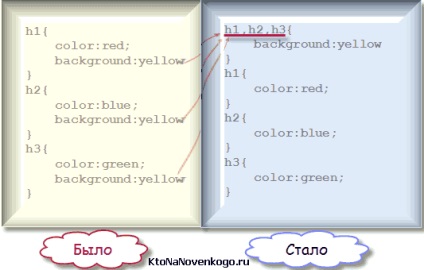
selectoare css poate fi, de asemenea, grupate. De exemplu, în cazul în care unele dintre ele folosesc una sau mai multe din aceleași reguli, le puteți combina într-un grup pentru a reduce cantitatea de cod Css.

In exemplul ilustrat, captura de ecran, Css proprietate «fundal: galben» repetat pentru fiecare selector antet (h1-3), care poate determina dificultate (funcționare multiplă) pentru a schimba valoarea acestei proprietăți, dacă se dorește. Prin urmare, al doilea exemplu de realizare a unei înregistrări mănunchi pare ușor de preferat.
Vă rugăm să rețineți că, atunci când selectoare de grupare sunt scrise cu virgulă. În cazul în care aceleași reguli vor fi mai mult, iar economiile de cod va fi mai tangibil. Aceste reguli, care sunt unice, trebuie să continue să înregistreze în mod individual.
proprietăți Priorități Css (importante cu și fără ea)
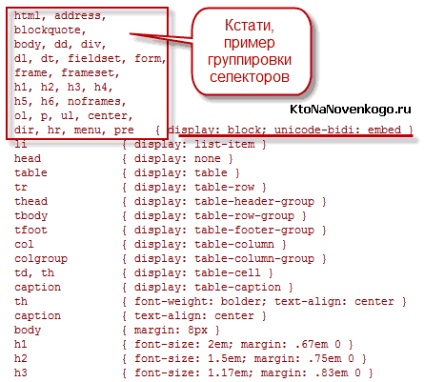
Acum, să ne gândim, și ce stil va folosi browser-ul în cazul în care nici un stil este specificat pentru elementul de cod HTML? Și pentru aceasta există o specificație WC3 validator corespunzătoare. în cazul în care este descris totul.
În acest scop, cu pagina caietul de sarcini CSS, aveți nevoie pentru a derula textul până la capăt și urmați link-ul «foaia de stil implicit pentru HTML 4" :

După cum puteți vedea, există acum deja separarea finală de HTML și CSS. Ie chiar și pentru un cod HTML curat, browser-ul va utiliza în continuare proprietățile implicit foaie de stil. Deci, proprietăți au primit implicit cea mai mică prioritate.
O prioritate mai mare este acordată proprietăți care sunt atribuite utilizatorilor din setările browser-ului. Aceste stiluri vor fi aplicate la orice documente pe care el arată în acest browser.
Adevărat, nu toate browserele au posibilitatea, dar la măsurile în IE și Opera pe care le are. Ie dacă se dorește, utilizatorul ca sursă de marcare stilistică se poate conecta propriul fișier CSS.
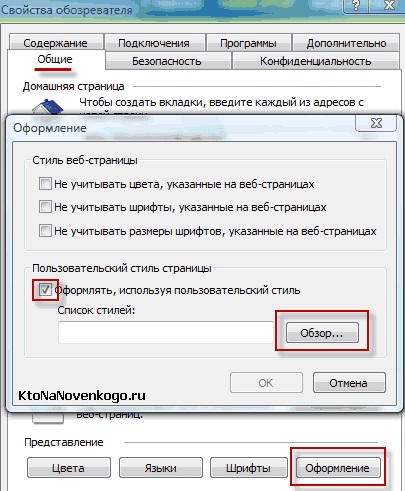
De exemplu, în Ie pentru a face acest lucru, selectați „Tools“ din meniul din dreapta sus - „Internet Options“ și apoi pe primul „General“, faceți clic pe tab-ul de jos butonul „Înregistrare“. În fereastra care se deschide, aveți nevoie pentru a pune o căpușă în caseta „Desenează folosind un stil personalizat“, și folosind butonul „Browse“ pentru a găsi pe computer stil CSS fișierul de marcare dorit:

Ie dacă (site-ul de designer) a vrut să folosească în proiectarea de HTML diferite stiluri de element de cod de implicit (amintiți-vă, acestea sunt descrise în caietul de sarcini), utilizatorul este propriul Css fișier ucide designul meu nu poate.
Utilizatorul va trebui să accepte? Nu. El are posibilitatea de a ridica prioritatea proprietăților sale CSS adăugând importante la sfârșitul fiecăreia dintre ele. Cuvântul scris prin caracterul spațiu și a pus un semn de exclamare în fața lui:
Să generaliza o listă a tuturor informațiilor conținute în prioritățile proprietăți de stil. Prioritate va scădea de sus în jos:
Chiar acum, suntem cu tine și vin la întrebarea CSS stiluri în cascadă. Să ne uităm la un exemplu pentru a face mai clar. Să presupunem că avem o bucata de cod cu următoarele elemente HTML (secțiunea Div în interiorul containerului):
Să prescrie mai întâi următoarele proprietăți:
Rezultatul va fi aplicată, iar primul dintre ele la paragraful (deoarece este format de tag-ul P), iar proprietatea care specifică fundal gri pentru un element cu clasa «sbox», care din nou este disponibil pentru această secțiune:
Acum, haideți să adăugați un al doilea selector (clasa) este o altă proprietate care ar intra în conflict cu prima linie (în care ambele seturi culoarea pentru text prin intermediul valorilor de culoare, dar, în același timp, folosind diferite.):
Ca urmare, secțiunea de text se schimbă culoarea în albastru în loc de roșu.
De ce? Deoarece este un astfel de mod de a rezolva conflicte atunci când același cod html element primește mai multe reguli identice, dar cu diferite valori și locuri diferite ale codului Css. Pentru a determina prioritatea regulile de mai sus, este necesar să se ia în considerare selectorii.
În plus, selectorii înșiși au o gradație de priorități. Cea mai mare prioritate este dat ID-ul. În acest exemplu, textul va fi albastră doar pentru că prioritatea Id-ul (#out) va fi mai mare decât selectorul de etichete (p):
Mai jos pe scara priorităților, în jos, urmat de selectoare de clase, atribute și pseudo-clase. Exemplul următor pierd din nou eticheta (p) și textul paragraf va fi albastru, deoarece concurează cu selectorul o prioritate mai mare (clasa):
Oh, și cea mai mică prioritate (excluzând * universal, având cel mai umil și greutate, fără a face modificări în aceste bodaniya) au selectori și etichete pseudo.
Dar, din nou, ai nevoie pentru a contoriza numărul de selectorii de același nivel de prioritate, și modul în care acestea vor fi mai mare, cu atât mai mult se va acorda prioritate de proprietate. De exemplu:
Ce culoare este rezultatul va fi textul paragrafului? Asta-i drept, este de culoare roșie, deoarece Această proprietate este mai mare decât selectorul tag-ul (doi la unu). Despre cum. Ie mai întâi considerat Id-ul. În cazul în care câștigătorul nu este dezvăluit, este considerat clase, pseudo-clase și atribute. Ei bine, dacă nu este nimic decis, sau cum nu a fost găsit, este considerat selectorii și tag-uri pseudo.
Dar este foarte posibil ca nici un câștigător va apărea și selectoare clase concurente vor fi de prioritate egală în total. De exemplu, pentru secțiunea noastră de lungă suferință închisă într-un container Div:
Este posibil să se scrie un astfel de cod piesă Css:
A doua combinatie: se aplică aceste proprietăți (culoare: albastru) pentru clasa paragraf elementul sbox (p.sbox), care se află în orice element cu Id # În. Din nou, aceasta este o descriere completă a secțiunii noastre. Să considerăm selectorii.
Cu ID-ul în ambele combinații apar dintr-o dată, același lucru se poate spune despre clase. același număr de ori (unul) poate conta doar tag-ul selectori, dar, de asemenea, în combinația celor două este utilizat. Ambuscadă.
Având în vedere prioritățile egale au aceleași proprietăți cu valori diferite (roșu text color sau albastru). Ca browser-ul va rezolva această dilemă?
Nu va funcționa în mod normal, - care este ultima. are dreptate. De aceea, în exemplul meu, punctul text va fi albastru, deoarece această proprietate (culoare: albastru) este situat mai jos în codul. În cazul în care aceste reguli sunt inversate:
Ca urmare a paragrafului de text modificări de culoare roșu. QED. Putem adăuga, de exemplu, la orice combinație de o etichetă de selectare și am înclinat balanța în favoarea sa, chiar dacă nu este necesar codul de mai jos:
În acest caz, culoarea secțiunii pentru a schimba în albastru. Selector universal „*“, în general, nici o influență asupra contelui nu are prioritate. Apropo, un pic mai sus, am considerat o metodă de creștere a normelor de prioritate Css prin adăugarea de importante. În exemplul nostru, s-ar putea arata astfel:
Ce culoare va fi, în acest caz, textul paragrafului? Green, desigur. Și nici măcar nu a stat și ceea ce selectori lui nu a considerat nimic nu este necesar, deoarece adăugarea la stilul proprietățile importante adrese această problemă controversată în mod clar, ori de câte ori este în codul.
Important dar nu este singura modalitate de a îmbunătăți proprietățile prioritate necondiționată. A doua modalitate de a îmbunătăți poate fi de a utiliza proprietățile de stil în stil atribut aveți nevoie de elementul HTML.
Ie prescrie care suferă în același tag-ul atributul Style P cu atribuirea de orice culoare:
Ei bine, asta-i tot. Acum, indiferent de ce proprietăți sunt înregistrate pentru acest element într-un fișier foaie de stil extern sau în interiorul tag-urile stilului HTML secțiune de cod, culoarea textului va fi galben.
Dar aici proprietăți importante cu ea nu va fi în stare să ucidă. Ie în ultimul exemplu, în cazul în care am adăugat o regulă «p», culoarea textului va rămâne verde, chiar dacă stilul = „culoare: galben“.
De fapt, prioritatea celor două reguli (cu importante în fișierul foaie de stil extern și atributul de stil) egală, și, prin urmare, trebuie să procedeze la numărarea selectorii. Și cu excepția cazului în care se poate încadra în stilul atribut?
Da, nu, nu poate fi, ceea ce înseamnă că regula prevăzută în atributul stil, pierde întotdeauna regula importanta doar în detrimentul unui număr mai mic de selectori (zero, este mai mică decât orice număr).
Ei bine, atunci ce va da cea mai mare prioritate de proprietate Css. Asta-i drept, este să fie scris într-un atribut de stil, dar încă cu Important:
- Atribuirea de proprietăți în atributul stil de tag-ul dorit cu Important
- Adăugarea importantă la proprietate într-un fișier foaie de stil sau tag-ul de stil extern direct în codul HTML
- O rețetă simplă pentru această proprietate în atributul stil al elementului dorit
- Utilizarea unui număr mare de proprietăți de Id-ul
- Utilizarea unui număr mai mare de selectoare de clasă, pseudo-clase și atribute
- Utilizarea unui număr mai mare de selectori și tag-uri pseudo
- Proprietățile Lower Css Cod de localizare, ceteris paribus
De fapt, normele în stilul atribut în aspectul rar folosit (imaginați-vă cât de greu ar fi, în acest caz, pentru a face modificări de-a lungul codul site-ului, mai degrabă decât într-un fișier CSS separat).
Acest atribut este folosit în principal atunci când au nevoie doar de ceva test rapid. Oh, și o alta, care este frumos dacă ai pus codul în pagina HTML greșită, care au propriul lor stil și care poate fi moștenită (moștenire în CSS) și pentru dvs. plug-in elemente.
In acest studiu selectorii pot fi considerate ca fiind complet, în următorul articol vom începe să demontării reguli Css.
Mult noroc! Ne vedem în curând pe paginile de blog KtoNaNovenkogo.ru