tag-ul Blockquote este proiectat pentru a evidenția textul cu stiluri care diferă de textul principal. În special, această selecție este făcută citate și așa cum se obișnuiește în ghilimele ( „....“). Dar acest lucru nu este de regulă strictă poate visa un pic și stiliza tag-ul blockquote pe gustul tau. În citat WordPress este inserat în textul de proiectare panoul în formă prescurtată «b ghilimele». pasaj doar text selectați și faceți clic pe «b dictonul», după care piesa de text se va încheia la tag-ul blockquote.
Este foarte convenabil și extern, subliniază faptul că designul este destul de plăcut ochiului. În blockquote citează tag-ul are un atribut cu care, indică sursa citatului.
Dar, de asemenea, cităm este folosit ca o etichetă determină numele de lucrări (cântece, filme, cărți, etc.)
În ceea ce privește sprijinul, tag-ul blockquote este suportat de toate browserele populare.
Să ne uităm la câteva exemple interesante de citate de design.
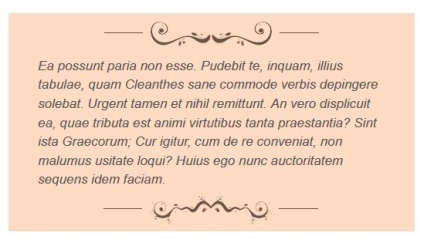
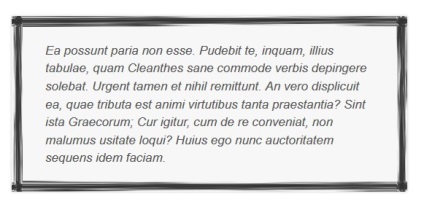
citate de design fără ghilimele.
Minimalismul este întotdeauna binevenit, pur și simplu și cu bun gust. Un cuplu de linii, dreptul de culoare de fundal si design citate gata. Aceste stiluri pot fi găsite pe multe site-uri, ca important, evidențiați un citat din conținutul principal. Așa că utilizatorul a atras imediat atenția asupra acestei părți a textului.





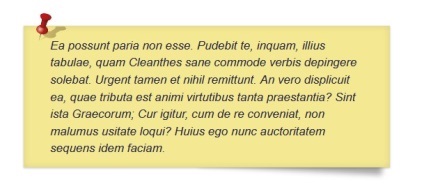
Proiectare citate cu imagini
Pentru o schimbare, sau în cazul în care designul site necesită citare pot fi emise cu imagini. Adăugați elemente diferite, clip, decor carte sau portret cuiva, etc. Acesta este modul în care fantezia vă permite să facă ceva creativ.



Design citate cu citate.
Design tradițional citate - în ghilimele. Acesta este cel mai frecvent stilul care este adesea folosit. Citate poate fi ghilimele simple sau duble. după cum am menționat mai devreme în articol. Toată problema în Kusa, cerințe, etc.



Să sperăm că un material pentru tine de a fi util și să alegeți ceva interesant pentru ei înșiși.
A se vedea, de asemenea:

Efectele CSS pentru butoane

Cum de a face mai multe imagini de fundal CSS

butonul CSS. exemple manuale Scurte