
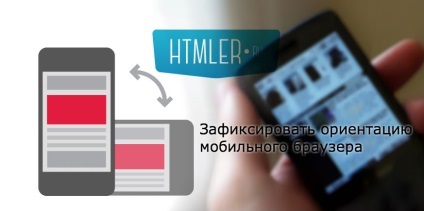
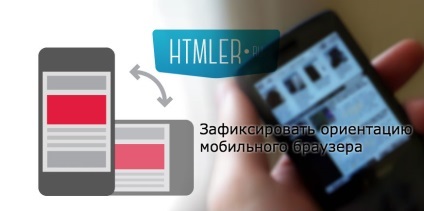
De multe ori, dezvoltatorul este necesar pentru a face un site web care va arata la fel pe toate dispozitivele. Uneori este vorba de nebunie, dar este posibil: să se stabilească orientarea site-ului în browser-ul dvs. mobil.

Soluție: cum să se stabilească orientarea site-ului în browser-ul dvs. mobil
Totul este destul de prozaic. browsere mobile pentru iOS, Android și Windows Phone poate lucra cu interogări media în CSS (interogare mass-media).
Mai mult decât atât, ei știu deja (spre deosebire de mulți dintre omologii lor desktop) ca povarachivaetsya orice elemente pe pagina (prin transformare: Rotire).
Dacă vom combina aceste două posibilități împreună, vom obține că atunci când interogarea «ecranul media este transferat la modul portret“ (sau vice-versa în peisaj), trebuie doar să activați (folosind transformata: Rotește) tot conținutul în sens invers. În acest caz, pagina va fi aproape fix.
Cum arată în codul (bloca orientarea browser-ului):
Aceasta este, atunci când ecranul este rotit în modul peisaj, rotim tag-ul HTML rădăcină cu 90 de grade spre stânga (pentru a fixa orientarea site-ului într-un browser mobil).
Puteți înregistra mai multe interogări media pentru browsere diferite permise.
Exemplu Demo: Cum de a stabili orientarea site-ului în browser-ul dvs. mobil. Sau puteți deschide browserul web de pe dispozitivul mobil (QR-code inclus):

Sper că această idee despre cum să se stabilească orientarea site-ului în browserul mobil pentru a vă ajuta să rezolve problema în fața ta.
- CSS Rotire text. doar

- Problema cu un fundal în animație ...

- Cum se dezactivează alocarea de camere ...