Acest Karoo, veți învăța cum să facă marginile rupte în Photoshop.
De exemplu, am luat o imagine care este un astfel de tigru minunat:

Cum de a face marginile rupte în Photoshop?
Pentru a începe expune culoarea implicită - butonul (D).
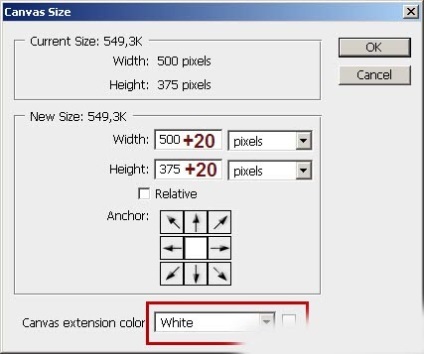
Apoi, du-te la Image? Canvas Size (Imagine? Canvas size). Adăugat 20px și setați culoarea dorită a cadrului.


Acum, ia unealta Rectangular Marquee (dreptunghi Select) pentru a face o selecție în fotografie.

Apoi, a pus pene pe 4px, pentru acest du-te la Select? Modifică? Feather (Izolarea? Modificarea? Feather). Acum inversați utilizați selectarea taste Ctrl + Shift + I.

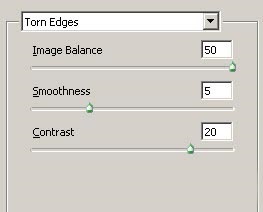
Apoi, du-te la Filter? Schița? Torn Muchii (filtru? Schița? Zdrențăroșilor) pot deselecta acum taste Ctrl + D.

Așa am ajuns:

Astăzi, ne-am rupt margini în Photoshop.
Mult noroc! Până când ne vom întâlni din nou în paginile unui studio de design Drawdream.ru